Sıkça Sorulan Sorular
Genel
Minima Child Theme'i nasıl indirebilirim?
Temanızın dosyaları üzerinde düzenlemeler yapmak istediğinizde child theme kullanmanız temaya gelecek güncellemelerden sonra veri kaybı yaşamanızın önüne geçer. Minima Child Theme'i indirmek için buraya tıklayınız.
Temayı nasıl güncellerim?
Temanızı, kullandığınız hosting ya da sunucu kaynaklı sorunlar olmadığı sürece admin panelinizden görünüm > temalar bölümüne giderek ya da başlangıç > güncellemeler sayfasından tek tıkla güncelleyebilirsiniz.
Temamı güncelleyemiyorum ne yapmalıyım?
Temalarınızın güncellemesi CURL yöntemi ile sizlere iletilir. Eğer temanıza ait bir güncelleme yayınlandığı halde başlangıç > güncellemeler bölümünden kontrol etmenize rağmen bir bildirim gelmiyorsa hosting şirketinizle CURL özelliği hakkında iletişime geçiniz.
Temamı Nasıl Diğer Dillere Çeviririm?
Minima halihazırda İngilizce uyumlu olarak gelmektedir. Wordpress ayarlarınıza giderek site dilinizi İngilizce yaptığınızda otomatik olarak sitenizin ziyaretçilere görünen bölümleri İngilizce'ye uyumlu hale gelir. Ancak eğer İngilizce haricinde bir dil için çeviri yapmak istiyorsanız tema dosyalarınızda /languages/ klasörünün içerisinde yer alan default.pot dosyasını Poedit programı yardımıyla dilediğiniz dile çevirebilirsiniz.
Hangi cache (önbellekleme) eklentisini önerirsiniz?
Minima temasının demo adresinde W3 total cache kullanılmıştır. Oldukça yüksek bir perfomans sağlayan bir eklentidir. Kolaylıkla kurup ayarlarını yapabilmeniz için detaylı Blog Kurdu anlatımına göz atabilirsiniz.
Temada resimlerin ölçüleri birbirinden farklı görünüyor ne yapmalıyım?
Wordpress'te her temanın kendine özgü resim alanları ve bu alanlara ait resim (thumbnail) ölçüleri vardır. Tema değiştridğiniz zaman resimlerinizi yeni temanıza uyum sağlamaları için yeniden boyutlandırmanız gerekir. Bunun için Regenerate Thumbnails eklentisini kullanabilirsiniz. Bu eklenti ile tek tıklama ile tüm resimleriniz temaya göre boyutlandırılır. Resimlerinizi yeniden boyutlandırdığınızda da bir resimle diğerinin boyutları uyumsuz görünüyorsa resimlerinizin orjinal boyutları birbirinden çok farklı demektir. Resimlerinizi aynı ölçülerde yüklemeye özen gösteriniz.
Hangi iletişim formu eklentisini önerirsiniz?
Minima temasının demo adresinde Contact Form 7 kullanılmıştır. Minima bu eklenti ile uyumlu bir görünüme sahip olacak şekilde tasarlanmıştır. Siz de Contact Form 7 eklentisini kullanarak görsel açıdan oldukça kullanışlı iletişim formları oluşturabilirsiniz.
Reklamlarımı nasıl mobil uyumlu yayınlayabilirim?
Minima teması tüm özellikleri ile mobil cihazlara uyumlu tasarlanmıştır. Minima teması ile birlikte gelen yerleşik reklam alanları ile sitenizi yayına aldığınız an reklamlarınızı da göstermeye başlayabilirsiniz. Hem web hem de mobil cihazlarda reklamlarınızı sorunsuz olarak göstermek istiyorsanız yapmanız gereken şey çok basit. İlk olarak Adsense hesabınıza girerek metin/görsel/yazı içi gibi türlerden herhangi biri ile "esnek reklam" birimi oluşturun. Ardından reklam kodunuzu dilediğiniz reklam alanına ekleyin. Son olarak reklam kodunuza
data-full-width-responsive="false"
satırını ekleyin ve kaydedin. Örnek reklam kodu aşağıdakdır: Eklemeniz gereken satır renkli olarak gösterilmiştir.
Daha fazla bilgi için göz atın: https://support.google.com/adsense/answer/7445870
data-full-width-responsive="false"
satırını ekleyin ve kaydedin. Örnek reklam kodu aşağıdakdır: Eklemeniz gereken satır renkli olarak gösterilmiştir.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Yazı altı -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-12345678910111213"
data-ad-slot="1234567891011"
data-ad-format="auto"
data-full-width-responsive="false"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Daha fazla bilgi için göz atın: https://support.google.com/adsense/answer/7445870
Reklamlarımı mobil cihazlarda nasıl gizlerim?
Sitenizde kullandığınız reklamların yalnızca belirli boyutlardaki cihazlarda gösterilmesini ve istediğiniz boyutlarda gizlenmesini istiyorsanız bunu birkaç kodla kurallara uygun olarak yapabilirsiniz. İlk olarak eklediğiniz reklam koduna yeni bir class ekleyin. Bu classa bir "mobilde-gizle" diyelim. Reklam kodunuzda yer alan class="adsbygoogle" satırını class="adsbygoogle mobilde-gizle" şeklinde güncelleyin.
Ardından wp-admin paneline giderek Görünüm > Özelleştir > Ek CSS bölümünden şu CSS kodunu ekleyin:
Bu kod mobilde-gizle classına sahip tüm reklamlarınızı 720px ve daha küçük genişlikteki cihazlarda gizleyecektir. CSS kodunda yer alan 720 değerini isteğinize göre değiştirebilir ve cihaz boyutlarını belirleyebilirsiniz.
Daha fazla bilgi için göz atın: https://support.google.com/adsense/answer/6307124#adv
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Yazı altı -->
<ins class="adsbygoogle mobilde-gizle"
style="display:block"
data-ad-client="ca-pub-12345678910111213"
data-ad-slot="1234567891011"
data-ad-format="auto"
data-full-width-responsive="false"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Ardından wp-admin paneline giderek Görünüm > Özelleştir > Ek CSS bölümünden şu CSS kodunu ekleyin:
@media (max-width: 720px) { .mobilde-gizle { display: none; } }Bu kod mobilde-gizle classına sahip tüm reklamlarınızı 720px ve daha küçük genişlikteki cihazlarda gizleyecektir. CSS kodunda yer alan 720 değerini isteğinize göre değiştirebilir ve cihaz boyutlarını belirleyebilirsiniz.
Daha fazla bilgi için göz atın: https://support.google.com/adsense/answer/6307124#adv
Özellikler
W3 total cache kullanıyorum, yazı okuma sayacı çalışmıyor, ne yapmalıyım?
W3 total cache eklentisindeki önbellekleme özelliği bu tarz özelliklerin çalışmasında sıkıntı çıkarabilmektedir. Ancak çözümü oldukça kolaydır.
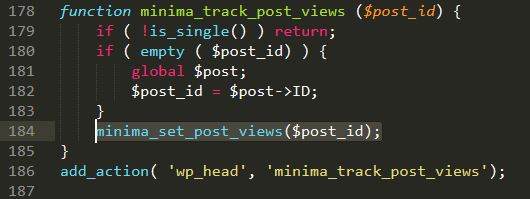
- Birinci adım: ilk olarak functions.php dosyanızı açın ve aşağıdaki resimde seçili olarak gösterilen fonksiyonu bulun.

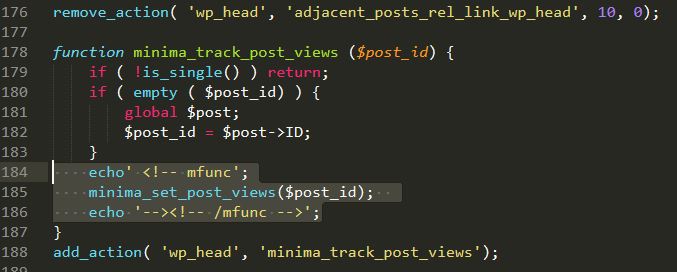
- İkinci adım: Bu fonksiyonu şu şekilde değiştirin:

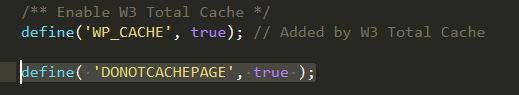
- Üçüncü adım: wp-config.php dosyanızı açın ve
define('WP_CACHE', true);fonksiyonun bulunduğu satırın hemen altına aşağıdaki gibidefine( 'DONOTCACHEPAGE', true );fonksiyonunu ekleyin.:
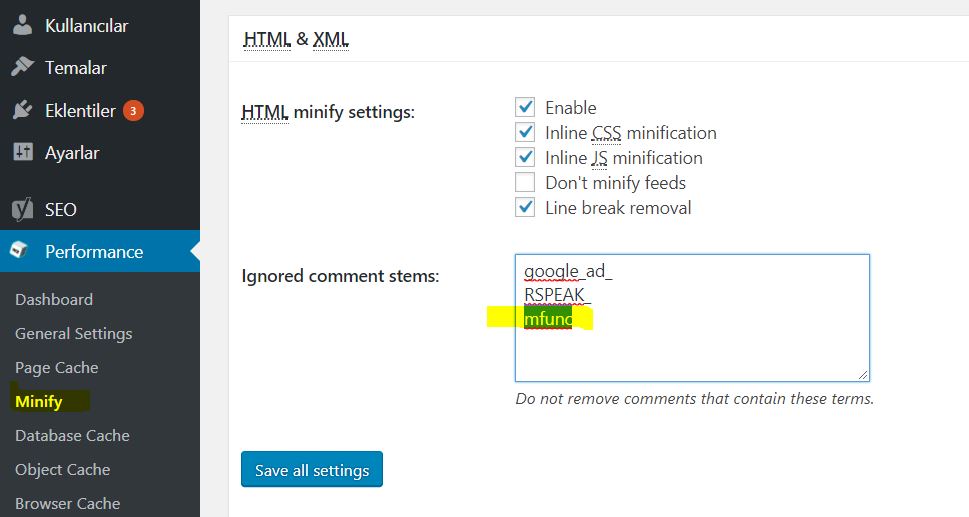
- Dördüncü adım: admin panelinizden W3 total cache ayarları > minify bölümüne gidinHTML & XML sekmesindeki "Ignored comment stems" bölümüne aşağıdaki resimde olduğu gibi
mfuncfonksiyonunu ekleyin.:
- Bu işlemleri yaptıktan sonra tüm önbelleği temizleyin ve kullanmaya başlayın.
Daha Fazla Blog Kurdu Teması
Minima temasını beğendiniz mi?
Şimdi bir birinden şık ve modern, kolay yönetilebilir, fonksiyonel ve göz alıcı Blog Kurdu temalarıyla projelerinize yeni bir yüz kazandırın. Üstelik Minima temasına sahip olduğunuz için tüm temalarda geçerli %10 indirim fırsatınızı da kaçırmayın!
Blog Kurdu üzerinde birbirinden kaliteli temaları çok yakında yayına alacağım.
Eğer siz de Blog Kurdu'nun ön sipariş indirimlerinden faydalanmak ve birbirinden modern tasarımlı temalardan birisine yada birkaçına sahip olmak isterseniz hemen temalarım sayfasına göz atın.
Temalarımı Görün