Tema Ayarları
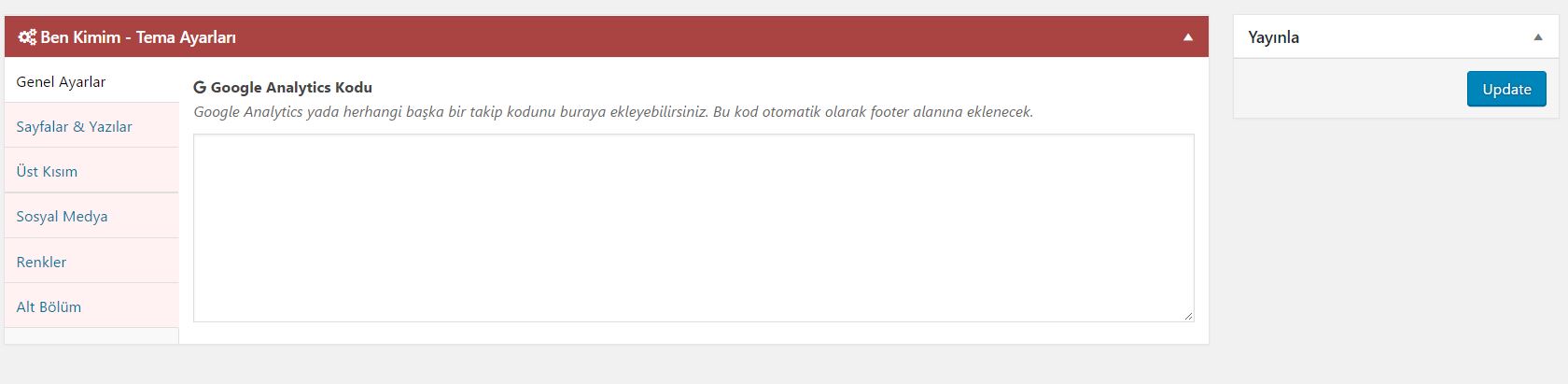
Genel Ayarları
Genel ayarlar bölümünden sitenizin istatistiklerini takip edebileceğiniz Google Analytics kodunuzu ekleyebilirsiniz.

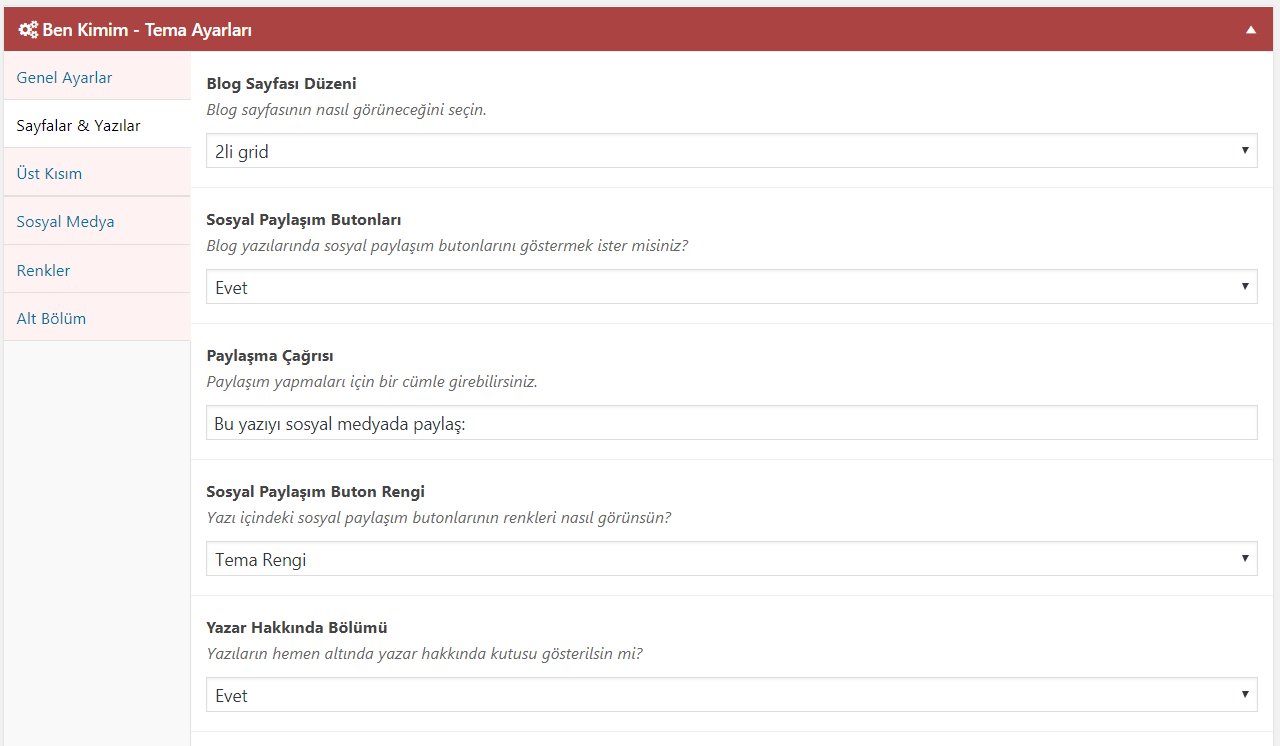
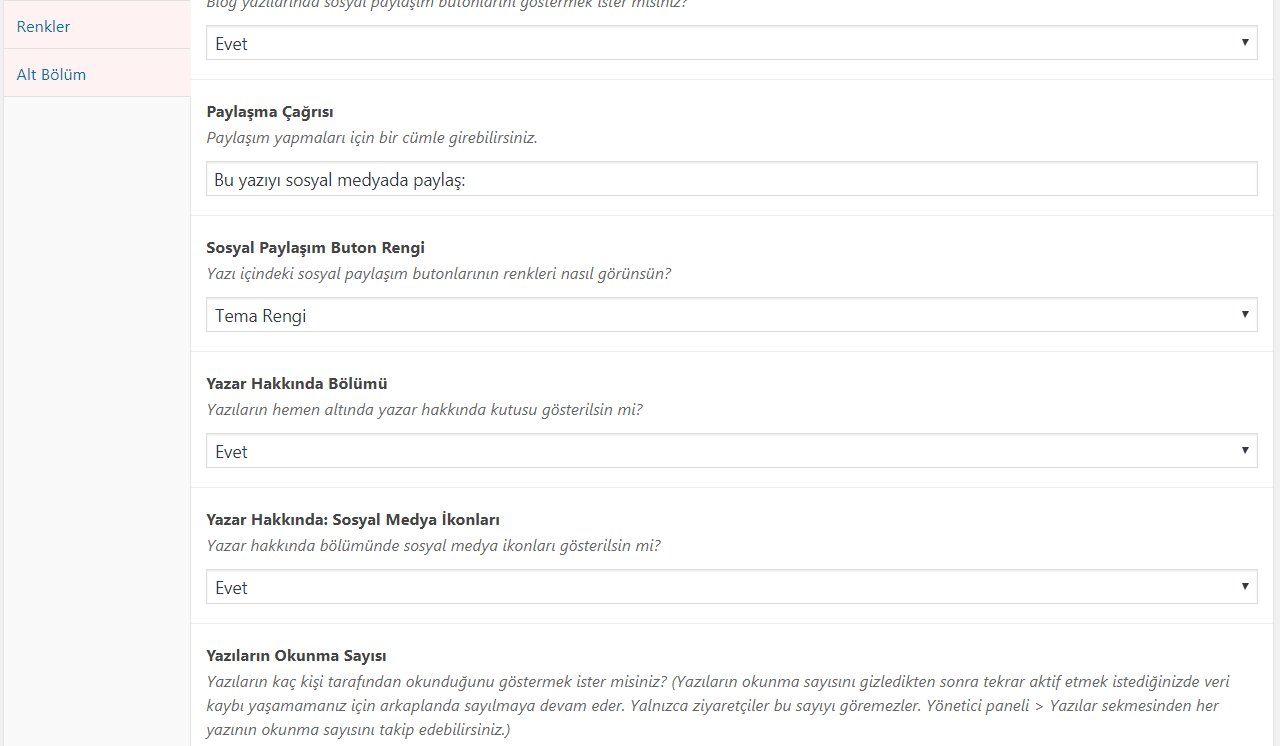
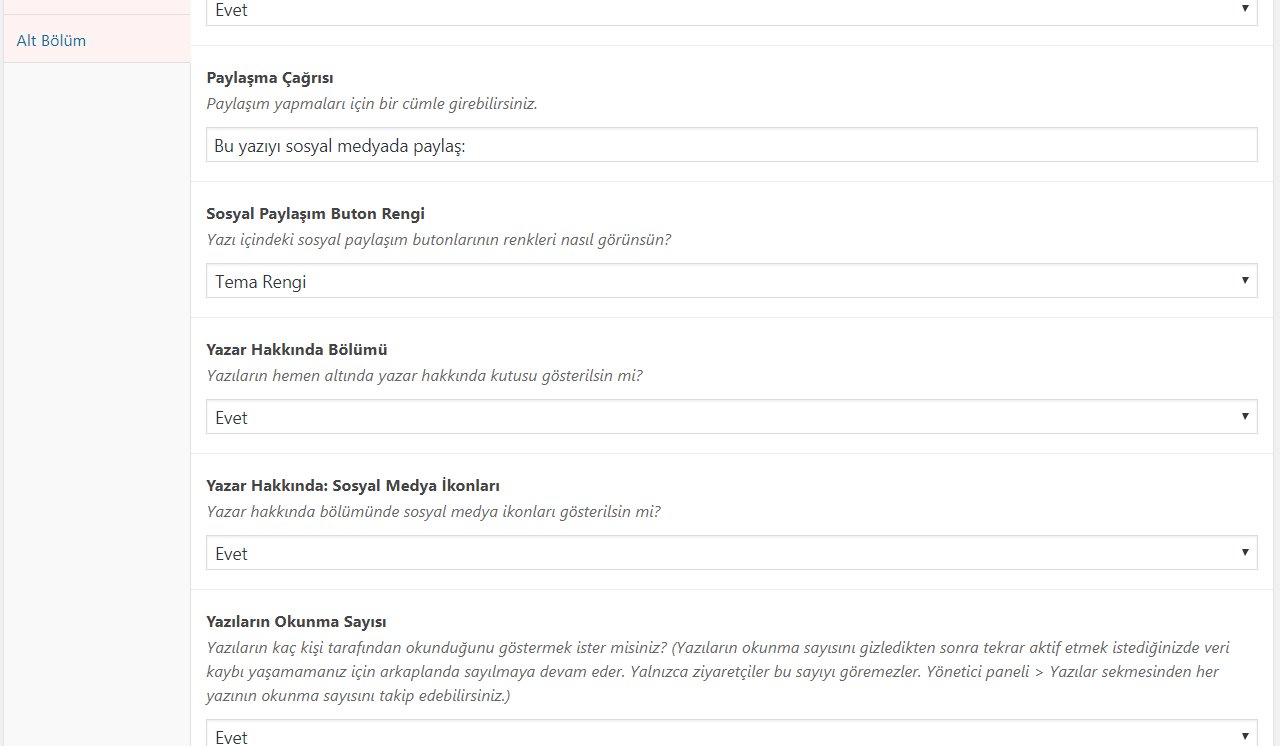
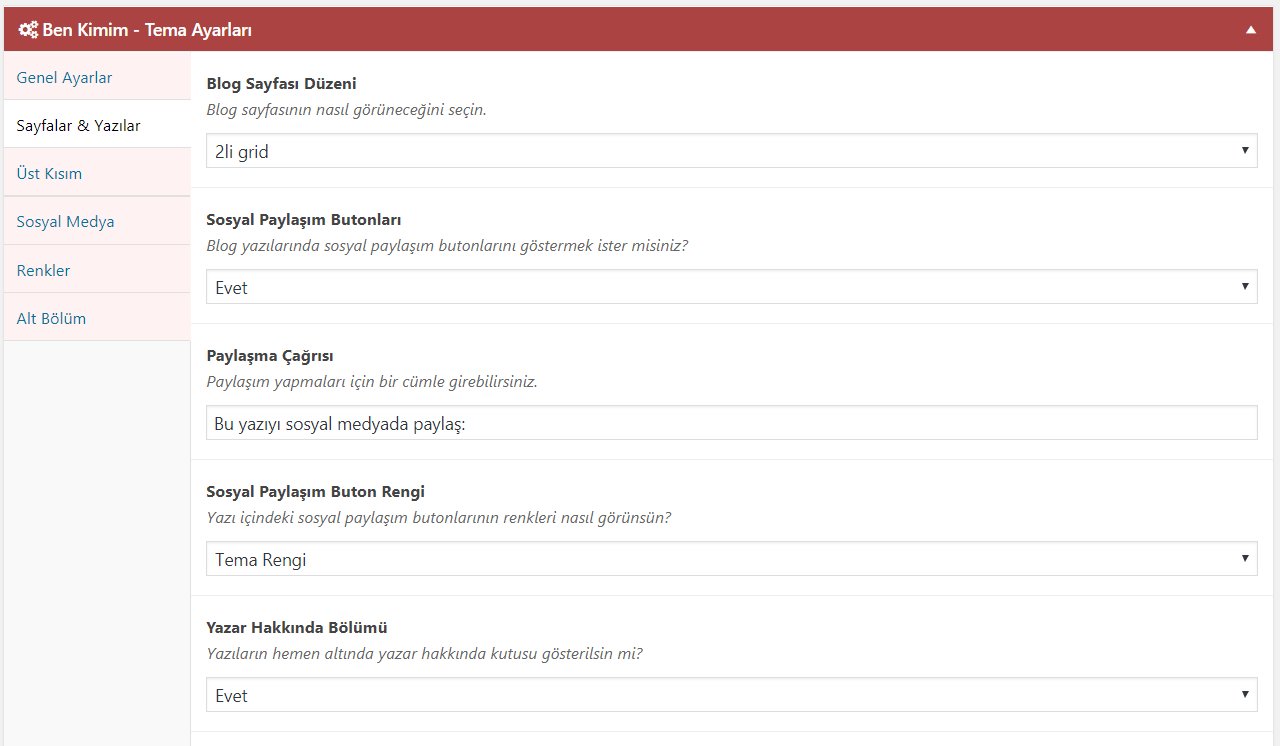
Sayfalar & Yazılar
Sayfalar & Yazılar bölümünden sitenizin sayfaları ve blog içerikleri ile ilgili ayarları yönetebilirsiniz.

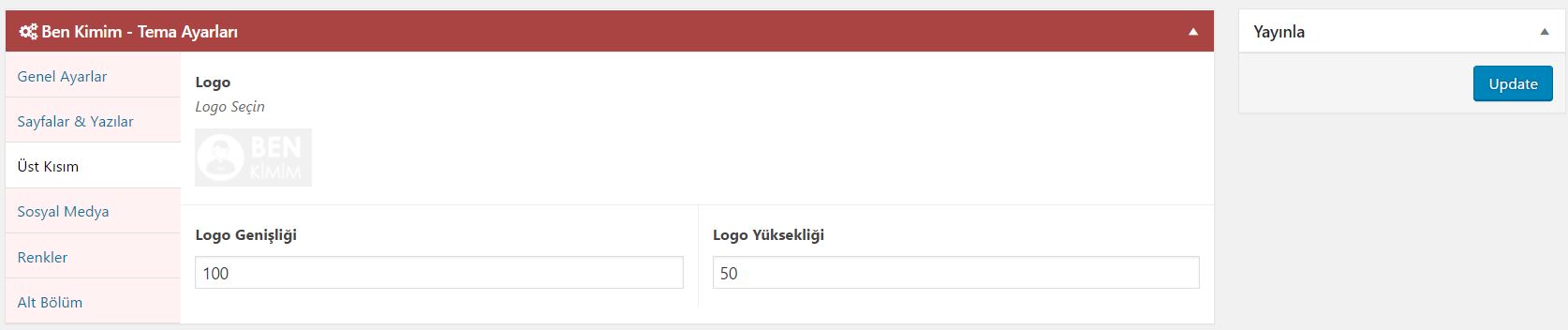
Üst Kısım
Üst Kısım bölümünden siteniz için bir logo yükleyebilirsiniz.

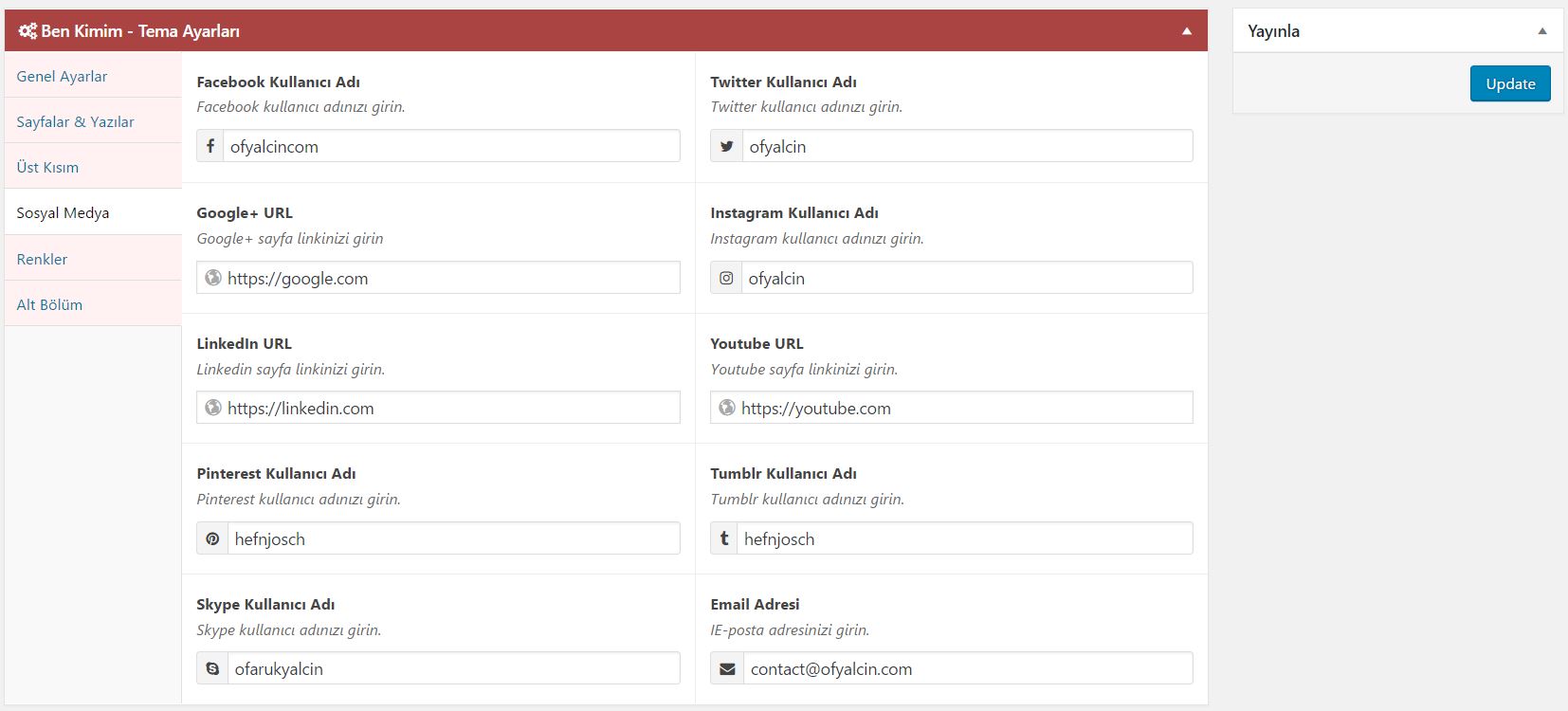
Sosyal Medya
Sosyal Medya bölümünden sitenizin çeşitli yerlerinde görünecek sosyal medya bilgilerini tek yerden kontrol edebilirsiniz.

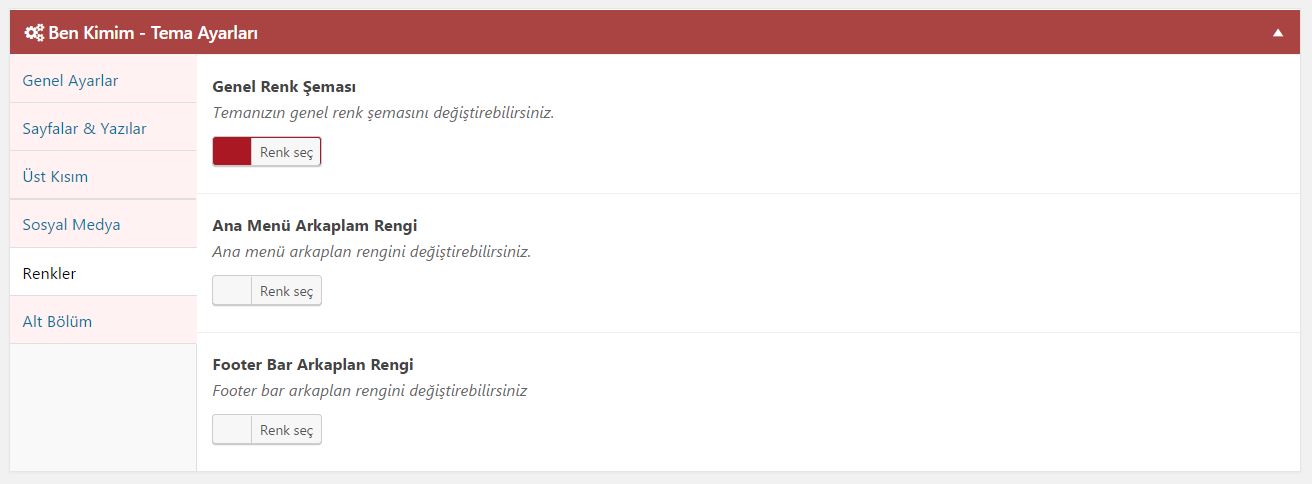
Renkler
Renkler bölümünden sitenizin genel renk yapısını düzenleyebilirsiniz.
Ben Kimim demosunda kullanılan genel renk şablonu kodu: #aa1923 şeklindedir.

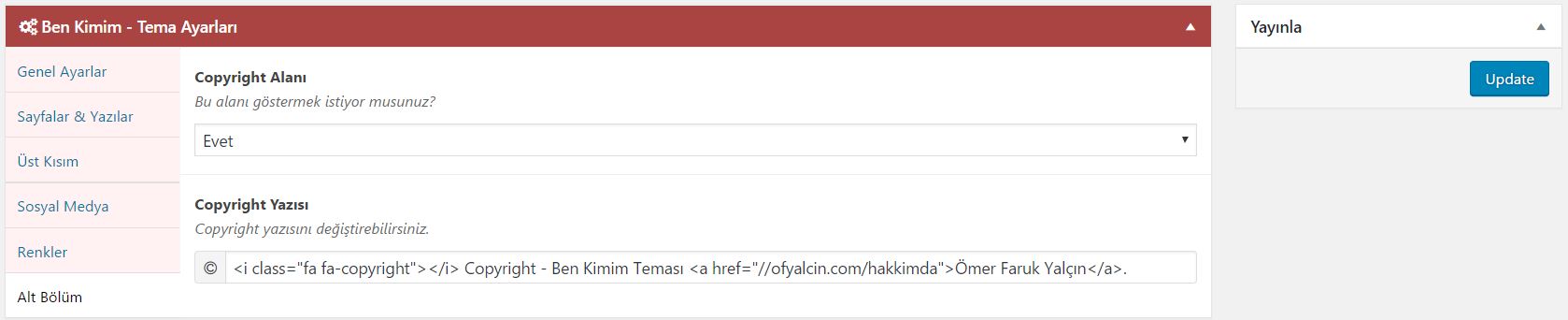
Alt Bölüm
Bu bölümden footer alanının ayarlarını yapabilirsiniz.

Anasayfa Ayarları
Ansayfanızı demodaki şeklinde kullanmak için admin panelinize girdikten sonra Sayfalar > Yeni Ekle butonuna tıklayınız ve ardaından "Anasayfa adında bir sayfa oluşturup sağ taraftaki "Sayfa Özellikleri" bölümünden "Şablon" kısmını "Anasayfa" olarak seçip sayfayı yayınla butonuna basınız. Bu işlemden sonra karşınıza detaylı yönetim yapabileceğiniz sayfa ayarları gelecektir.
Bu bölümden anasayfanızın üst bölümünü dilediğiniz şekilde şekillendirebilirsiniz.
Anasayfa Oluşturma
Ben Kimim teması sizlere özel bir "tek sayfa" anasayfa oluşturma şansı veriyor. Bu şekilde ziyaretçilerinize daha kaliteli bir ilk görüntü sunabilirsiniz.
Özel anaysafanızı oluşturup etkin hale getirmek için aşağıdaki adımları takip ediniz.
- Sayfalar > Yeni Ekle bölümüne giderek "Anasayfa" adında bir sayfa oluşturun. Sağ taraftaki sayfa özellikleri sekmesinden "Şablon" olarak "Anasayfa"yı seçin.
- Aşağıda anlatımı yapılan anasayfa özelliklerinin aktif hale geldiğini göreceksiniz. Eğer özellikler aktif hale gelmediyse "Güncelle" butonuna basın. Sayfa yenelendikten sonra anasayfa özellikleri açılacaktır.
- Açılan özellikleri aşağıda anlatıldığı gibi kendi isteğinize göre yapılandırın.
- Ayarlar > Okuma sayfasına giderek "Ön sayfa görünümleri" seçeneğini "Sabit sayfa" olarak işaretleyin ve Ön sayfa olarak açılır menüden oluşturduğunuz "Anasayfa"yı seçin.
- Özel bir blog sayfası oluşturmak için Sayfalar > Yeni ekle bölümüne giderek Blog adında bir sayfa oluşturup yayınlayın. Ardından tekrar okuma ayarlarına gelerek "Yazı sayfası" seçeneğini oluşturudğunuz "Blog" sayfası olarak belirleyin ve kaydedin.
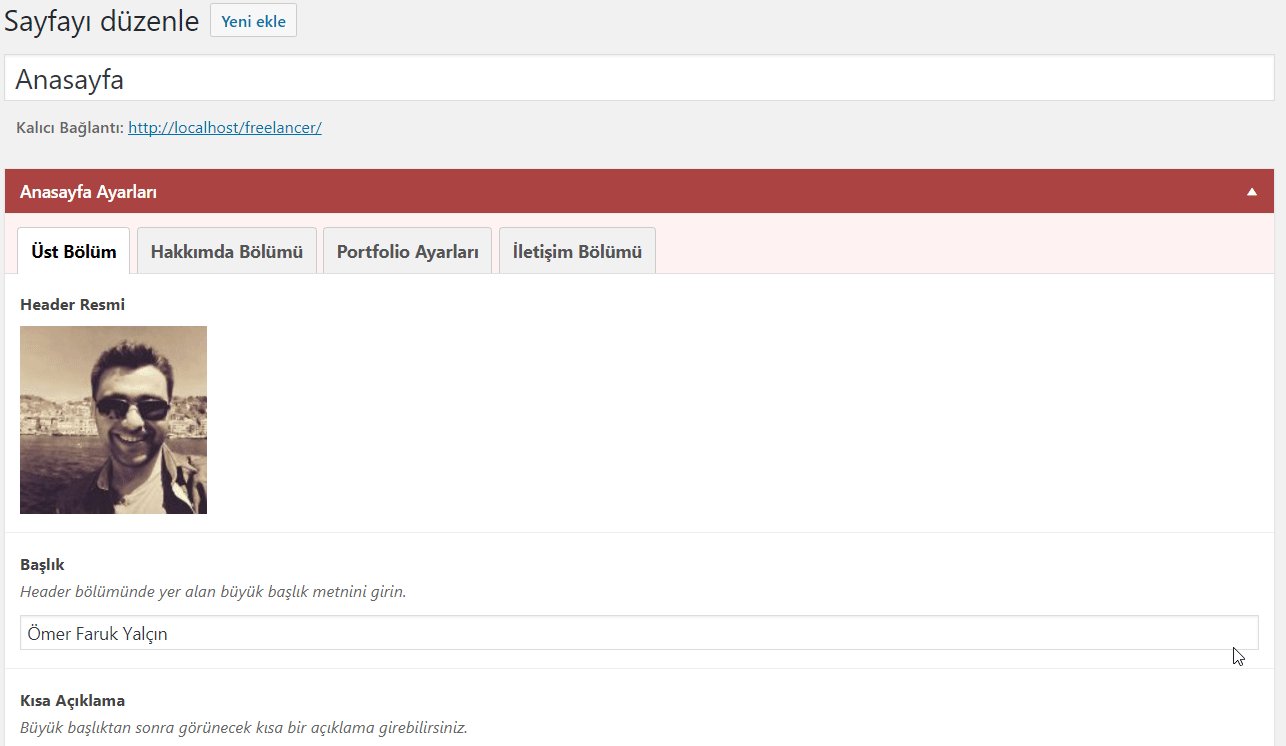
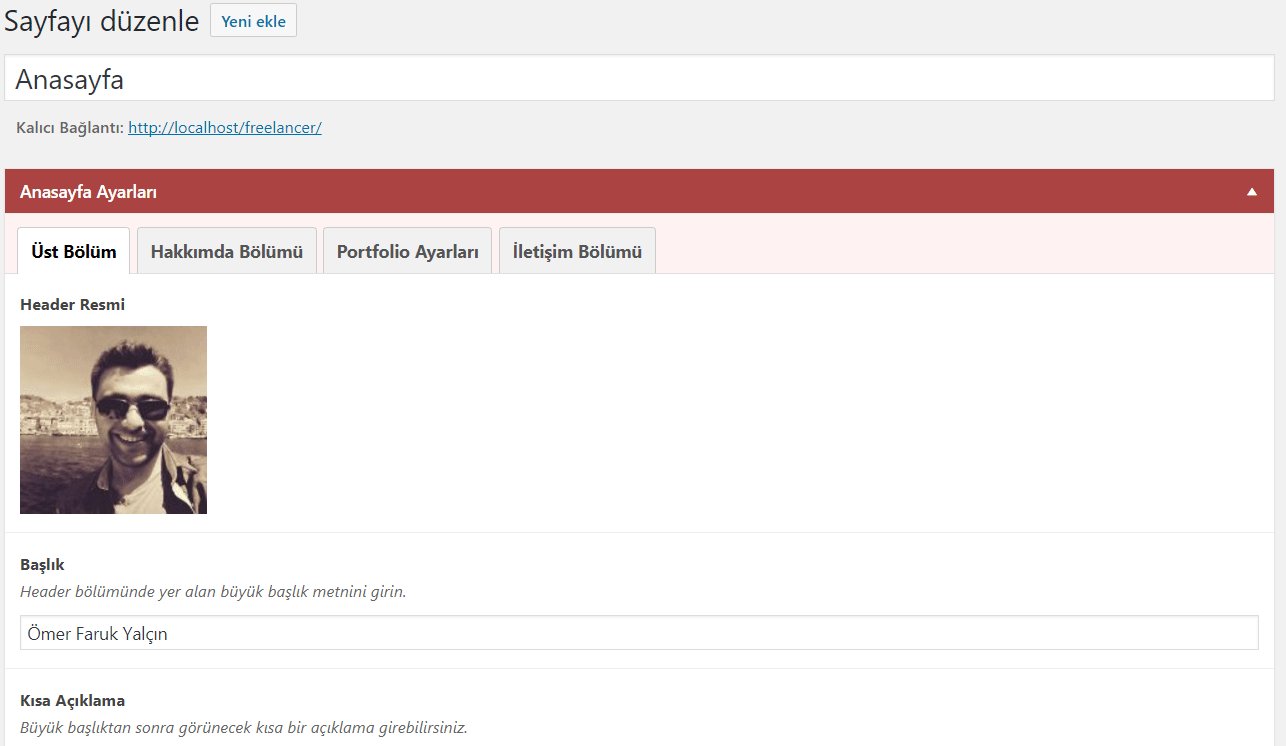
1- Üst Bölüm
Bu bölümden anasayfanızın üst bölümünü dilediğiniz şekilde şekillendirebilirsiniz.
Bu bölümde sizi bekleyen ayarlar şu şekildedir:
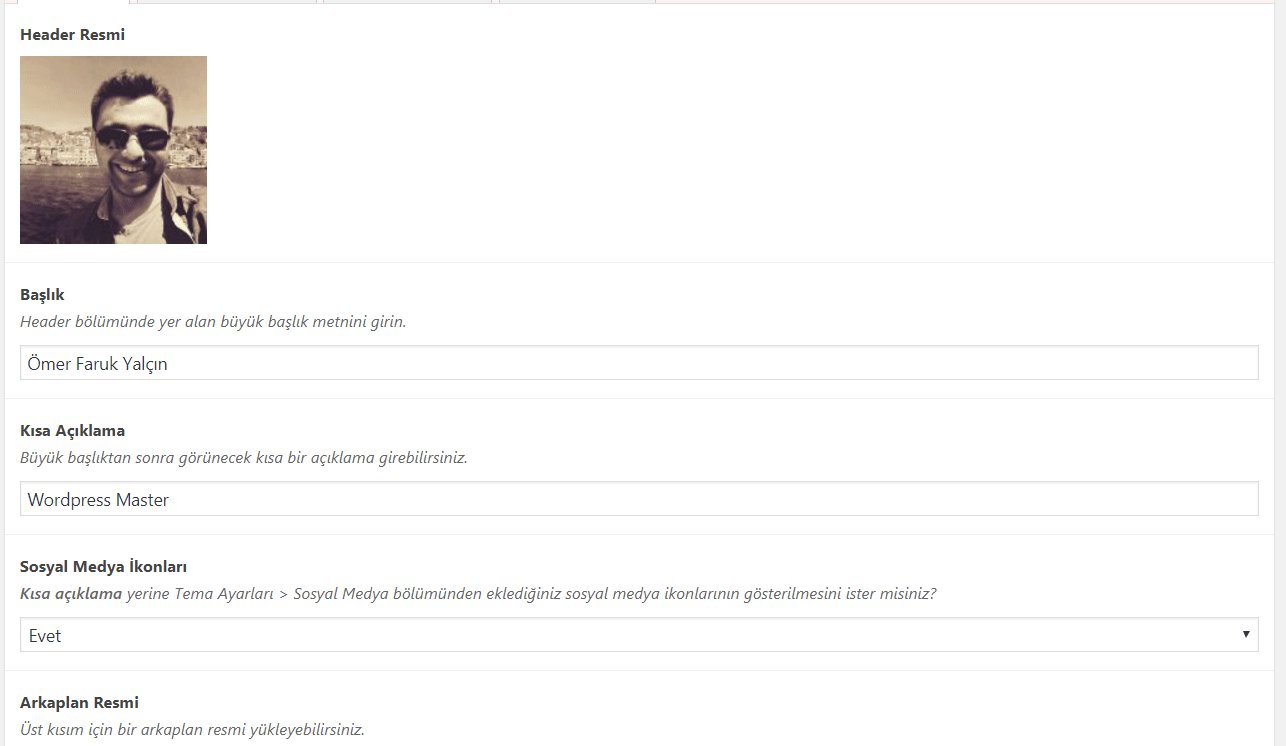
- Header Resmi: Websitenize girişte header bölümünde en üstte görünecek resim. Buraya yükleyeceğiniz resmin ölçülerinin kare şeklinde olması daha düzgün bir görüntü sağlayacaktır.
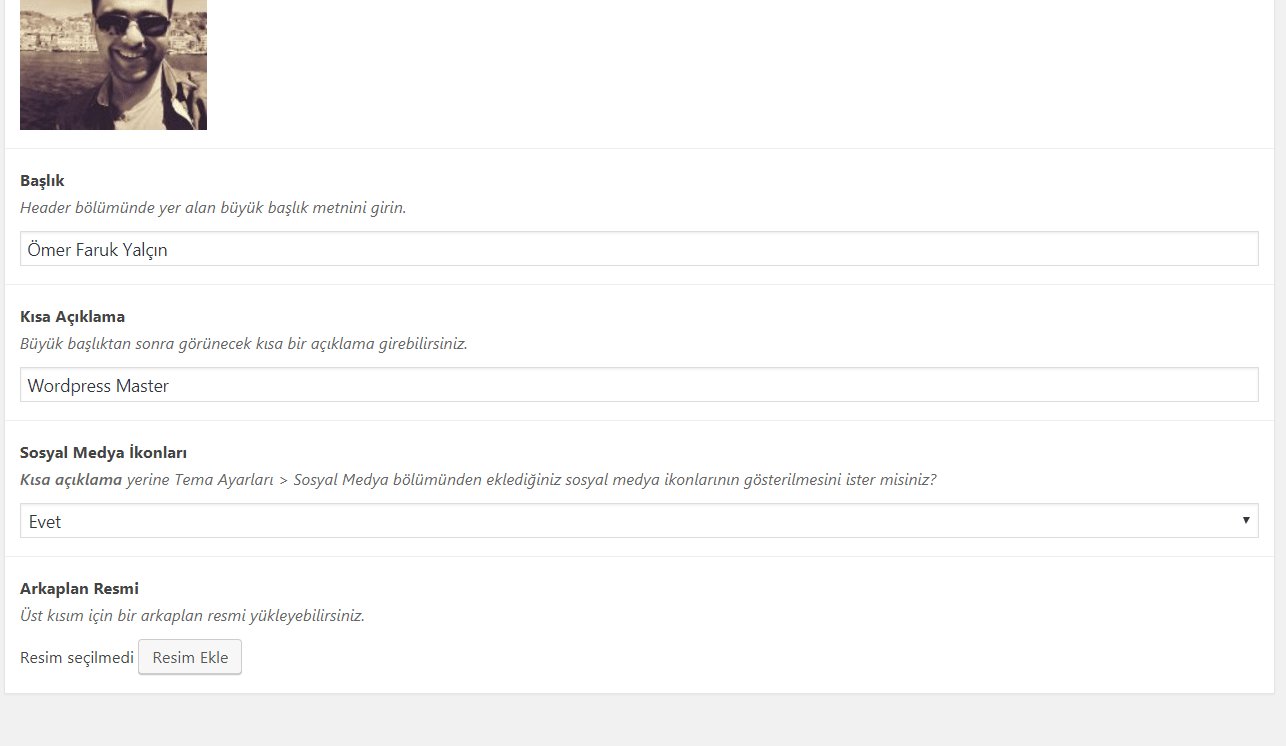
- Başlık: Websitenize girişte header resminin altında görünecek yazı. Buraya isminizi yazabilirsiniz.
- Kısa Açıklama: Header bölümünde yer alan "Başlık" bölümünün altında daha küçük puntolarla yazılacak metin. Çalıştığınız işteki ünvanınızı, bulunduğunuz şehri yada buna benzer bilgileri yazabilirsiniz.
- Sosyal Medya İkonları: Kısa açıklama metni yerine sosyal medya ikonlarının görünmesini isterseniz bu ayarı evet yapabilirsiniz.
- Arkaplan resmi: Header bölümünde arkaplan rengi olarak genel tema renklerini kullanmak istemezseniz bu bölümden bir arkaplan resmi yükleyebilirsiniz. (Örneğin: Demo alternatif anasayfası.)

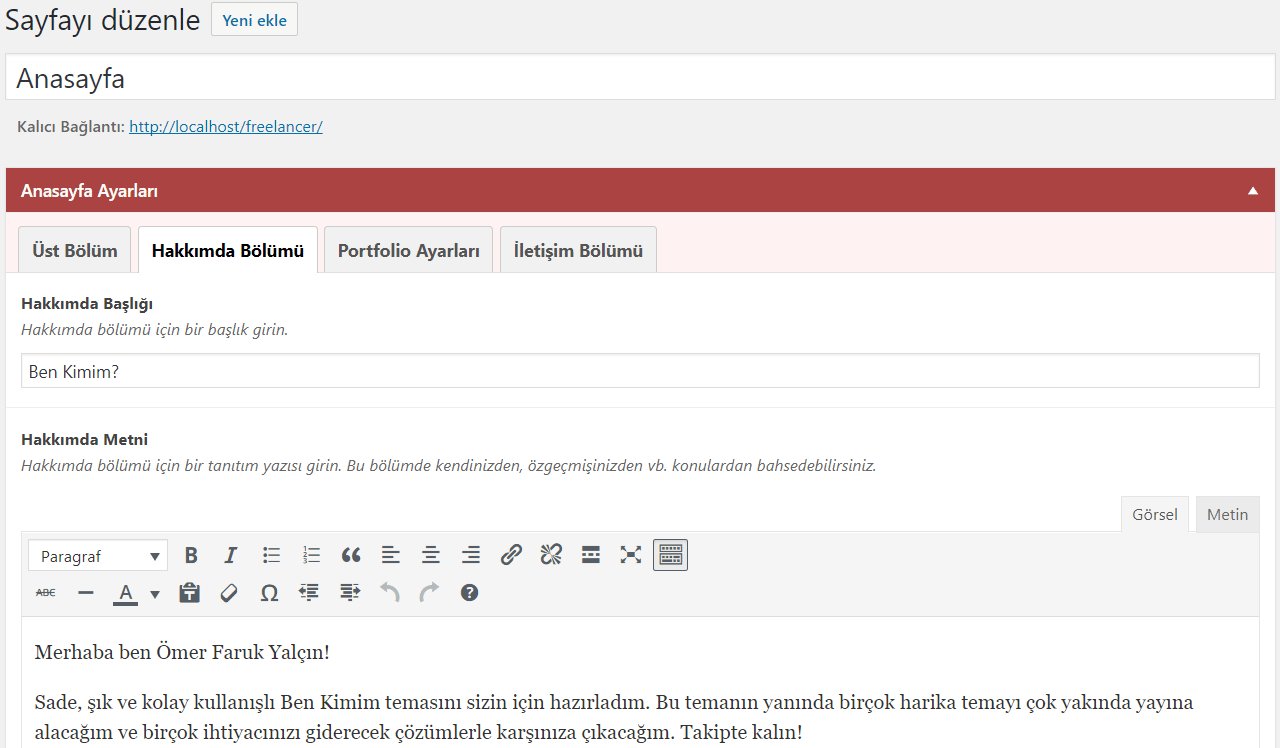
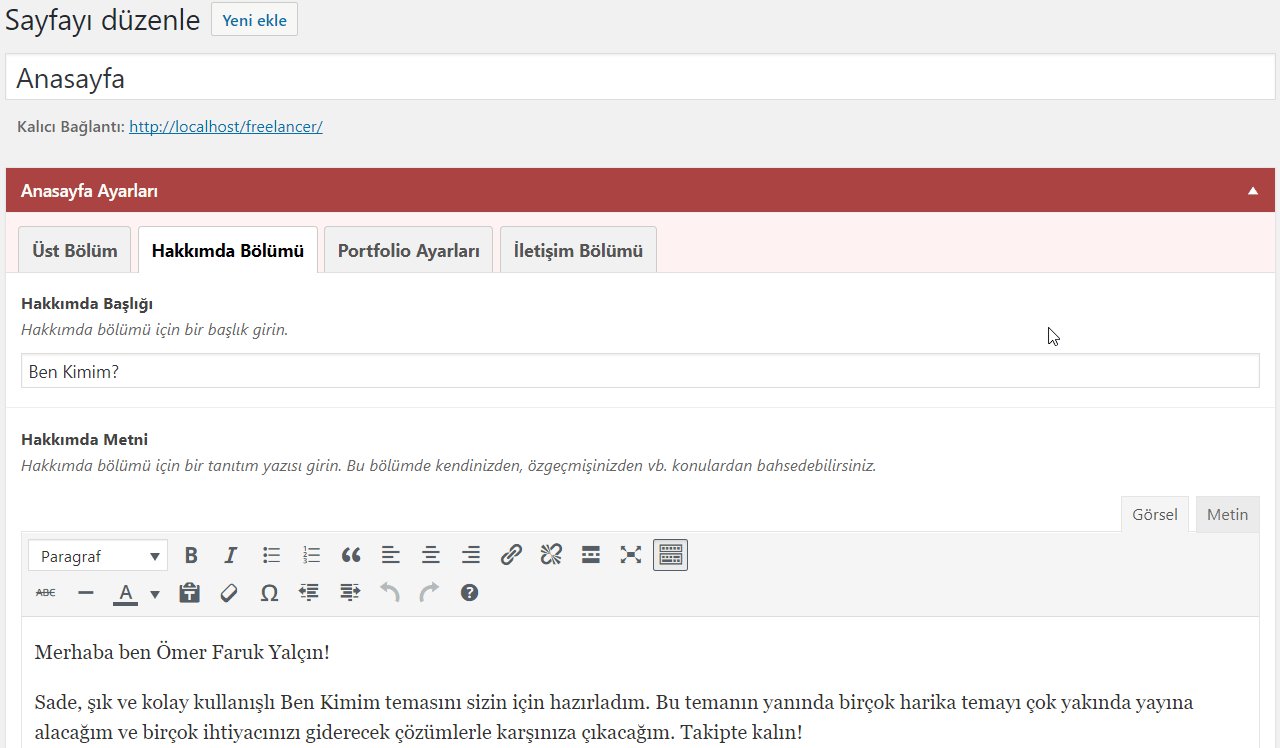
2- Hakkımda Bölümü
Bu bölümden anasayfanızın üst bölümünü dilediğiniz şekilde şekillendirebilirsiniz.
- Hakkımda Başlığı: Hakkımda bölümü için bir başlık girebilirsiniz.
- Hakkımda Metni: Sizin hakkınızda bilgileri burada yazabilirsiniz..
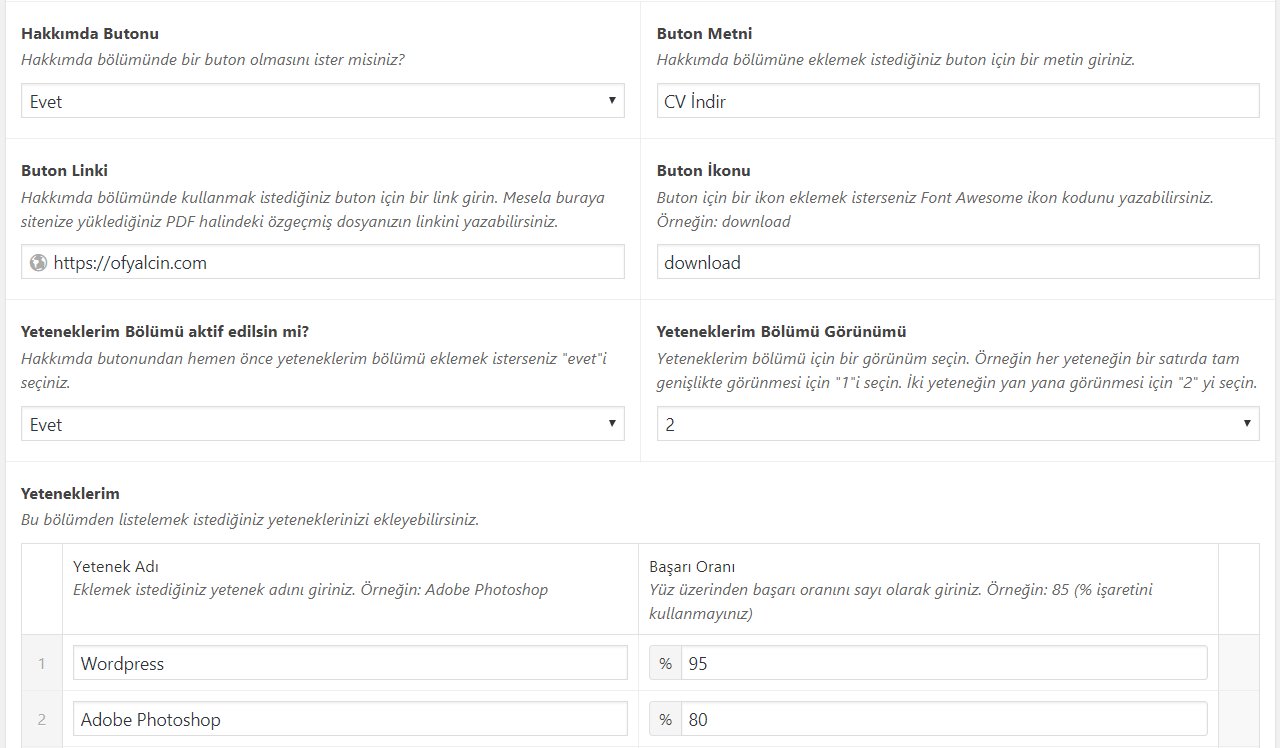
- Hakkımda Butonu: Hakkımda alanında bir buton göstermek isterseniz bu seçeneği "Evet" olarak seçin.
- Buton Metni: Buton eklemek istiyorsanız buton için bir metin girin.
- Buton Linki: Butona tıklandığında gidilecek site adresi, dosya adresi yada herhangi bir URL girin.
- Buton İkonu: Butona ikon eklemek isterseniz FontAwesome ikon kodunu ekleyebilirsiniz. Varsayılan olarak download eklenecektir. (FontAwesome ikon kodlarına buradan ulaşabilirsiz.)
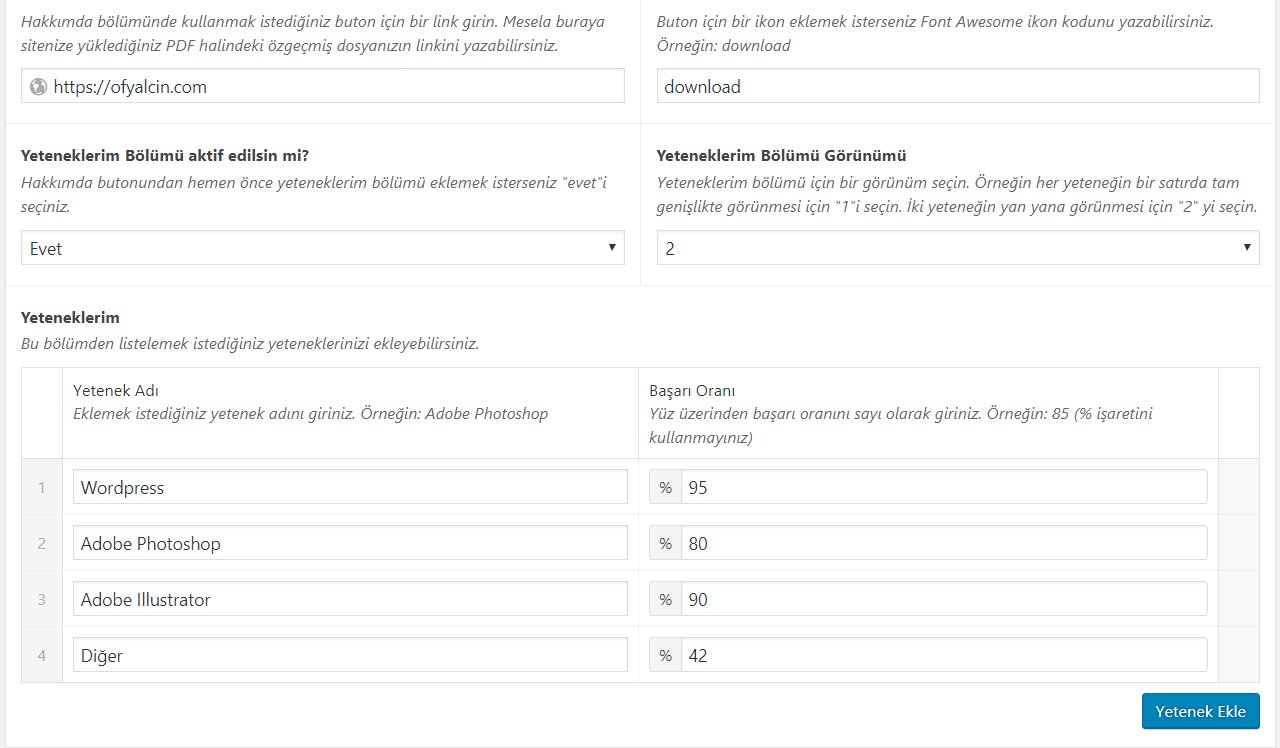
- Yeteneklerim Bölümü aktif edilsin mi? Anasayfadaki hakkımda bölümünde yeteneklerinizi listelemek isterseniz bu bölümü evet olarak seçiniz.
- Yeteneklerim Bölümü Görünümü: Yeteneklerim bölümü için bir görünüm şekli seçiniz. 1 = tek sütun, 2 = çift sütun, 3 = üç sütun, 4 = 4 sütun.
- Yeteneklerim: Yetenek ekle butonuna tıklayarak yeni yetenek ekleyebilirsiniz.
- Yetenek adı: Eklemek istediğiniz yeteneğinize bir isim verinç.
- Başarı oranı: Eklemek istediğiniz yeteneğinizdeki başarı oranınızı yüz üzerinden düşünerek bir sayıyla belirtin. % işaretini kullanmayınız.

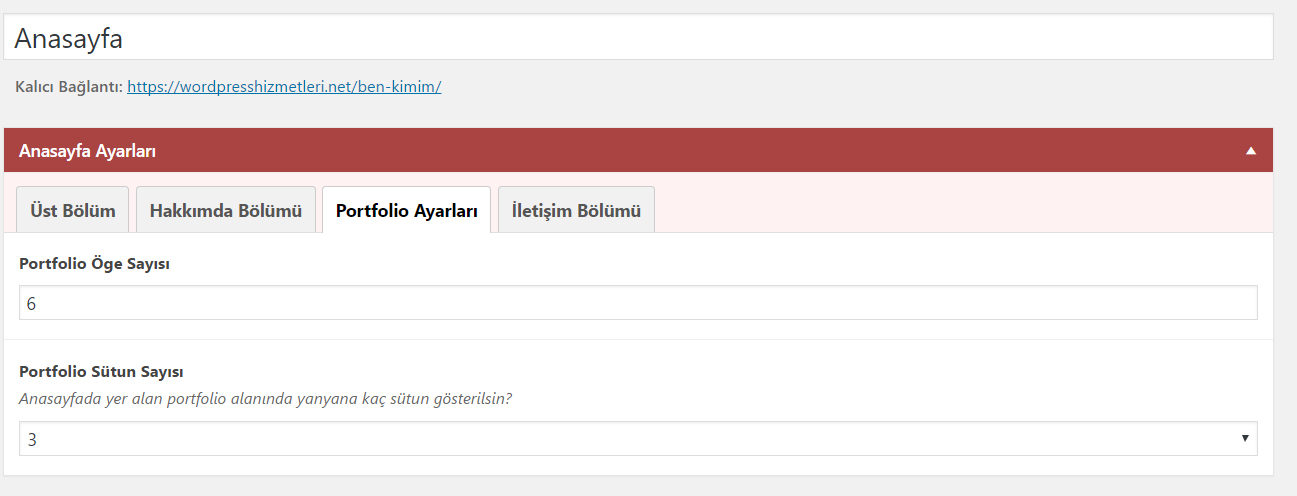
3- Portfolio Ayarları
Bu bölümden anasayfada gösterilecek portföy ögesinin sayısını ve sütun sayısını seçebilirsiniz.

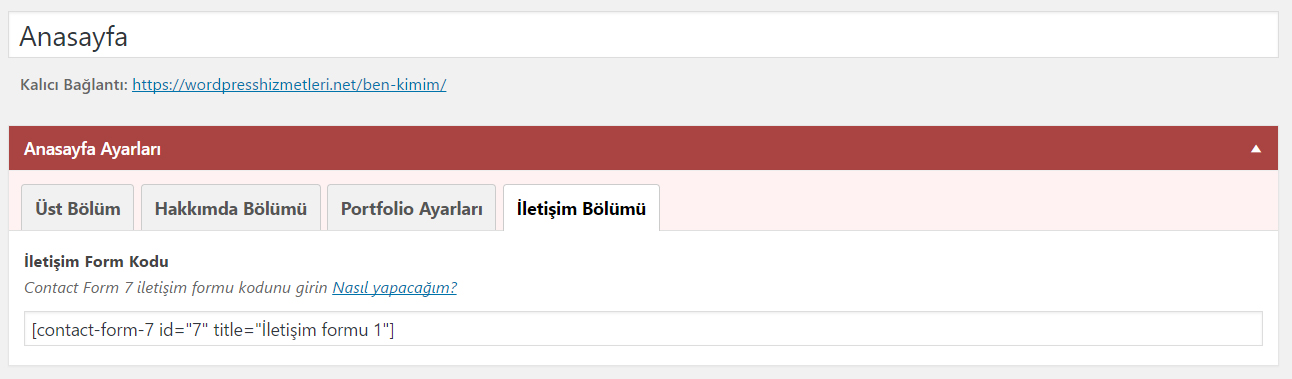
4- İletişim Bölümü
Bu bölümden anasayfada görünecek iletişim formunuzun kısa kodunu ekleyebilirsiniz. İletişim formunuzu şekillendirmek için bir sonraki adıma gidiniz.

İletişim Formu
Anasayfa yer alan iletişim formu Contact Form 7 kısakodunu yukarıda anlatılan gerekli alana ekledikten sonra otomatik olarak kullanılır hale gelir.
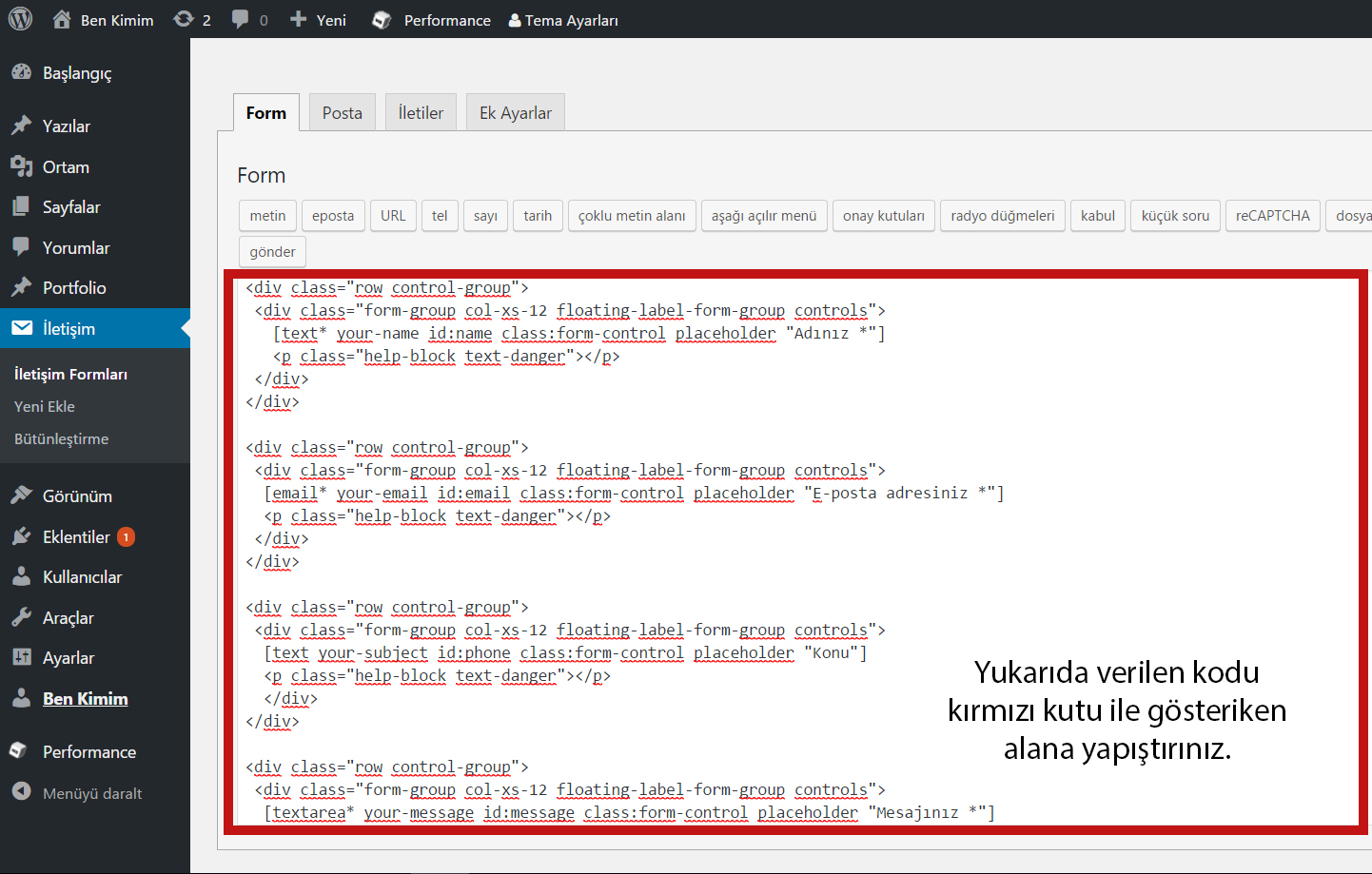
Ancak formunuzu demodaki görünüme kavuşturmak için HTML yapısı olarak biraz değiştiremeniz gerekir. Bunun için tek yapmanız gereken şey aşağıdaki kodu iletişim formunuzunun "Form" bölümüne yapıştırmaktır. Aşağıdaki kodları "Form" bölümündeki içeriği silerek tamamen değiştiriniz.
<div class="row control-group">
<div class="form-group col-xs-12 floating-label-form-group controls">
[text* your-name id:name class:form-control placeholder "Adınız *"]
<p class="help-block text-danger"></p>
</div>
</div>
<div class="row control-group">
<div class="form-group col-xs-12 floating-label-form-group controls">
[email* your-email id:email class:form-control placeholder "E-posta adresiniz *"]
<p class="help-block text-danger"></p>
</div>
</div>
<div class="row control-group">
<div class="form-group col-xs-12 floating-label-form-group controls">
[text your-subject id:phone class:form-control placeholder "Konu"]
<p class="help-block text-danger"></p>
</div>
</div>
<div class="row control-group">
<div class="form-group col-xs-12 floating-label-form-group controls">
[textarea* your-message id:message class:form-control placeholder "Mesajınız *"]
<p class="help-block text-danger"></p>
</div>
</div>
<div id="success"></div>
<div class="row">
<div class="form-group col-xs-12">
<button type="submit" class="btn btn-bnkmm btn-lg">Gönder</button>
</div>
</div>
Daha Fazla Blog Kurdu Teması
Ben Kimim temasını beğendiniz mi?
Şimdi bir birinden şık ve modern, kolay yönetilebilir, fonksiyonel ve göz alıcı Blog Kurdu temalarıyla projelerinize yeni bir yüz kazandırın. Üstelik Ben Kimim temasına sahip olduğunuz için tüm temalarda geçerli %10 indirim fırsatınızı da kaçırmayın!
Blog Kurdu üzerinde birbirinden kaliteli temaları çok yakında yayına alacağım.
Eğer siz de Blog Kurdu'nun ön sipariş indirimlerinden faydalanmak ve birbirinden modern tasarımlı temalardan birisine yada birkaçına sahip olmak isterseniz hemen temalarım sayfasına göz atın.
Temalarımı Görün