Tema Ayarları
Moduler Anasayfa Ayarları
Bu bölümde modüler anasayfa ile ilgili ayarları görebilirsiniz.
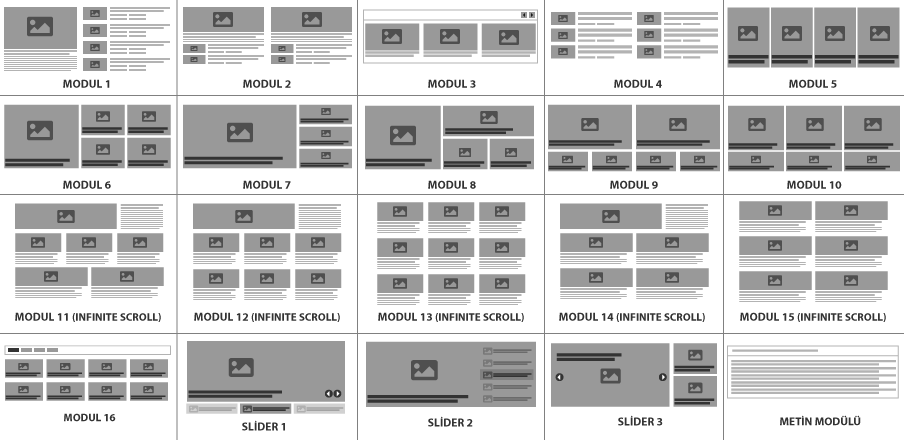
Aşağıdaki resimde modüler anasayfa sisteminde yer alan tüm modülleri görebilirsiniz. Bu modülleri yukarıdaki videoda anlatılan şekilde bir anasayfa oluşturduktan sonra modül ekle butonu ile ekyelebilir ve her modülün ayarını kendi seçeneklerine göre düzenleyebilirsiniz.

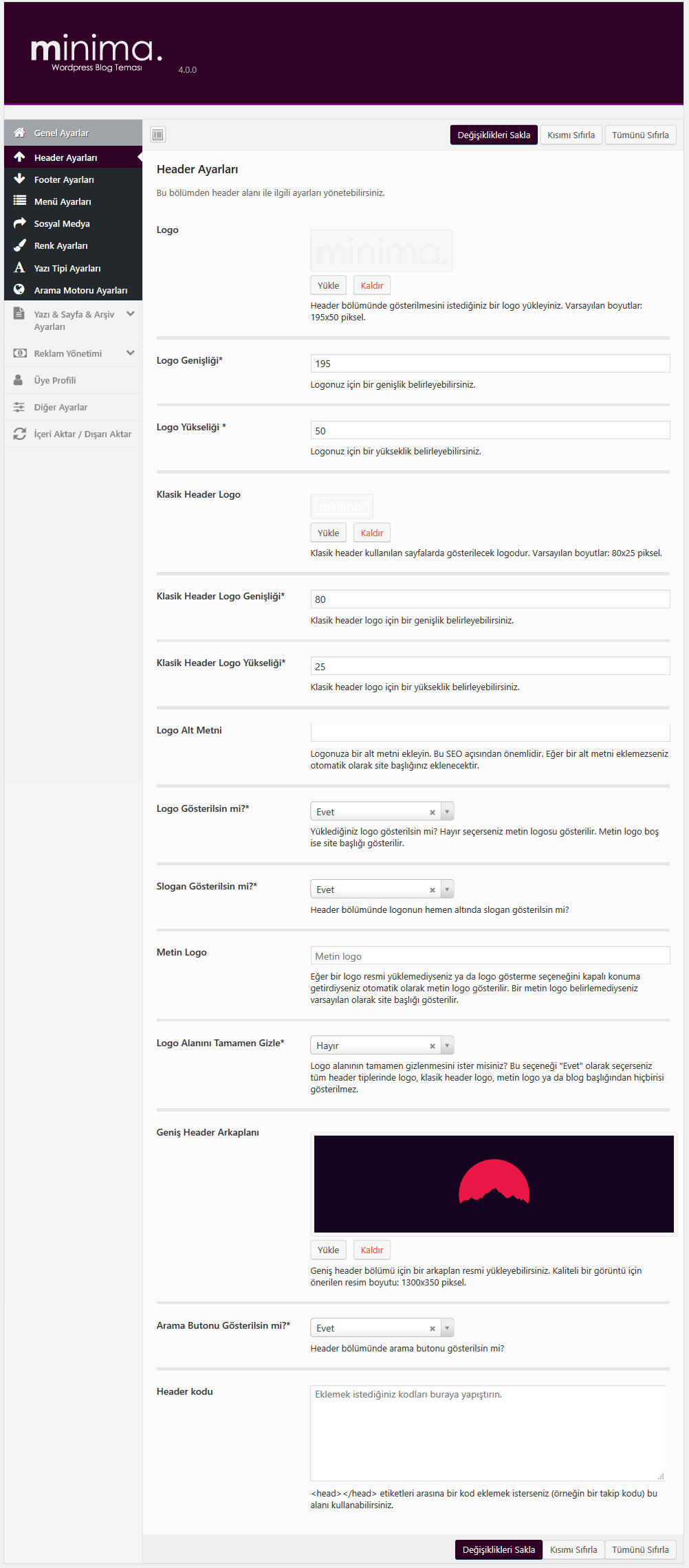
Header Ayarları
Header ayarları bölümünden sitenizin birçok seçeneğini düzenleyebilirsiniz.
Bu bölümde yer alan tüm seçeneklerin açıklamalarını aşağıda bulabilirsiniz.
- Logo: Sitenize grafik logo yükleyebilirsiniz. Kolay ve bilinen Wordpress görsel yükleme adımlarıyla logonuzu seçebilirsiniz. Logo resminizin boyutları 195x50 piksel olmalıdır.
- Logo genişliği: Logo olarak yüklediğiniz resim için bir genişlik değeri verebilirsiniz. Önerilen: 195px
- Logo yükseklik: Logo olarak yüklediğiniz resim için bir genişlik değeri verebilirsiniz. Önerilen: 50px
- Klasik Header Logo: Yazı & Sayfa ayarları > Anasayfa ayarları sekmesinden klasik header ayarı "evet" olarak seçiliyse ve yazı veya sayfaları yayınlarken header tipini klasik olarak seçerseniz bu blümden ekleyeceğiniz logo gösterilir. Bu logonun boyutları 80x25 pikseldir.
- Klasik header logo genişlik: Logo olarak yüklediğiniz resim için bir genişlik değeri verebilirsiniz. Önerilen: 80px
- Klasik header logo yükseklik: Logo olarak yüklediğiniz resim için bir genişlik değeri verebilirsiniz. Önerilen: 25px
- Logo alt metni: Logonuza bir alt metin yazabilirsiniz. Eğer boş bırakırsanız alt metin otomatik olarak blogunuzun adı şeklinde belirlenecektir.
- Logo gösterilsin mi: Bir logo yüklediyseniz ve alt metini özelleştirdiyseniz ancak sonra bu logo resmini gizlemek istiyorsanız silmenize gerek kalmadan bu seçenekle gizleyebilirsiniz.
- Slogan gösterilsin mi: Siteniz için belirlediğiniz sloganın logonun altında gösterilip gösterilmeyeceğini seçebilirsiniz.
- Metin logo: Bir grafik logo kullanmak istemiyorsanız onun yerine bir metin yazmak istiyorsanız bu alanaı kullanabilirsiniz. Metin logo alanını boş bırakır ve logo gösterilsin mi seçeneğini "hayır" olarak işaretlerseniz otomatik olarak site adınız gösterilir.
- Logo Alanını Tamamen Gizle: Logo alanının tamamen gizlenmesini ister misiniz? Bu seçeneği "Evet" olarak seçerseniz tüm header tiplerinde logo, klasik header logo, metin logo ya da blog başlığından hiçbirisi gösterilmez. Geniş header tipinde arkaplan resmine gömülü olarak bir logo barındırmak isterseniz bu seçeneği evet olarak işaretleyebilirsiniz.
- Geniş header arkaplanı: Bu bölümden geniş header tipinde gösterilmesini istediğiniz bir arkaplan resmi yükleyebilirsiniz. Önerilen boyutlar 1300x350 pikseldir.
- Arama butonu gösterilsin mi: Header alanında sağ tarafta sosyal medya ikonlarının hemen yanındaki arama butonunun gösterilmesini istemiyorsanız bu seçeneği "hayır" olarak işaretleyebilirsiniz.
- Header kodu: Temanın
</head>etiketinden hemen önce herhangi bir script veya bir kod eklemek istiyorsanız bu alanı kullanabiliriniz. Birden fazla kod eklemek için art arda yapıştırabilirsiniz.
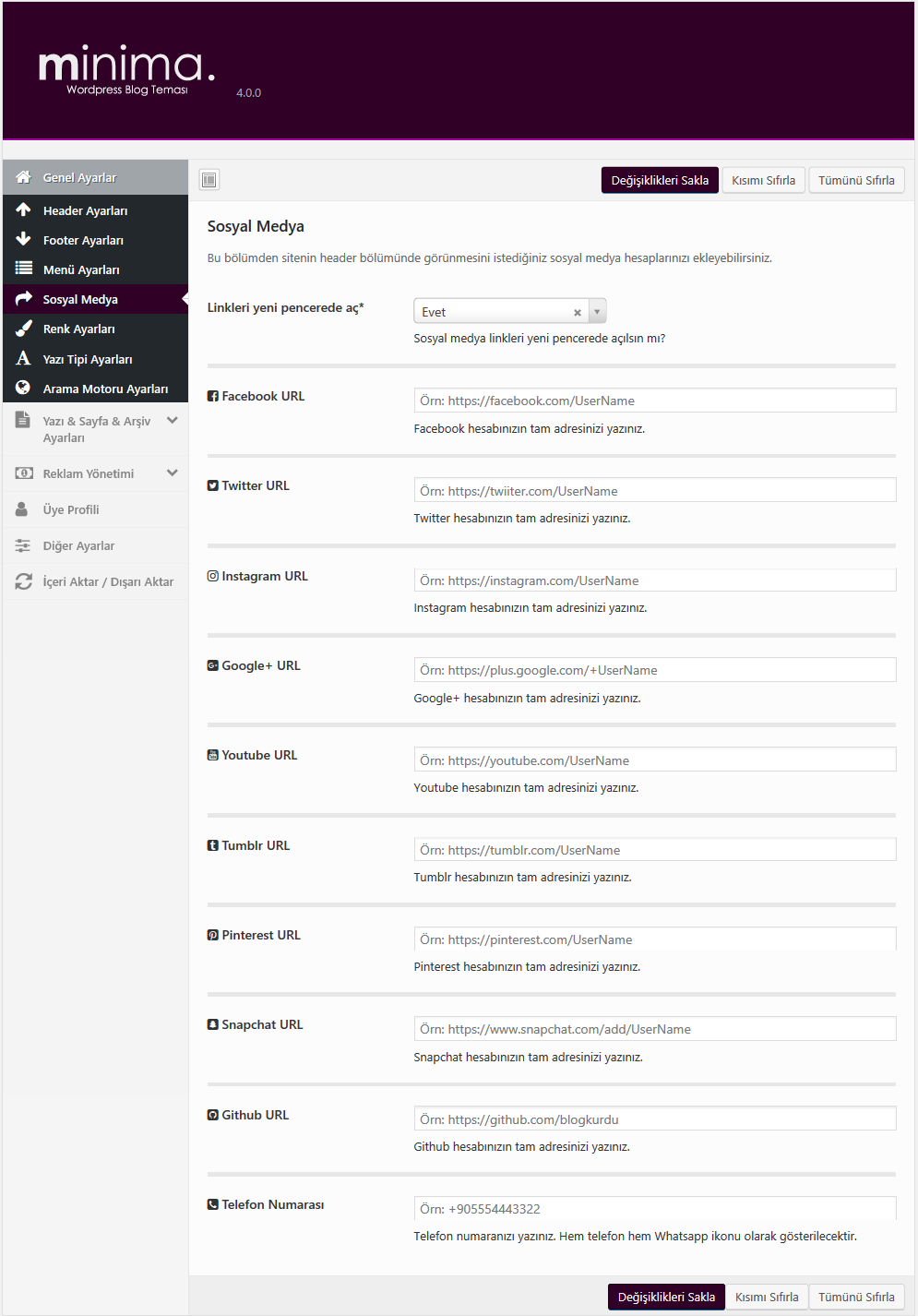
Sosyal Medya Ayarları
Sosyal Medya bölümünden sitenizin çeşitli yerlerinde görünecek sosyal medya bilgilerini tek yerden kontrol edebilirsiniz. Sosyal medya hesaplarınızın linklerini yazdığınızda otomatik olarak header ve footer bölümünde listelenir.
Ekleyebileceğiniz sosyal medya platformları şu şekildedir:
- Linkleri yeni pencerede aç: Sosyal medya bağlantılarının yeni pencerede açılmasını isterseniz bu seçeneği aktif hale getirebilirsiniz.
- Ekleyebileceğiniz sosyal medya hesapları:
- Google+
- Youtube
- Tumblr
- SnapChat
- Telefon (Whatsapp ile)
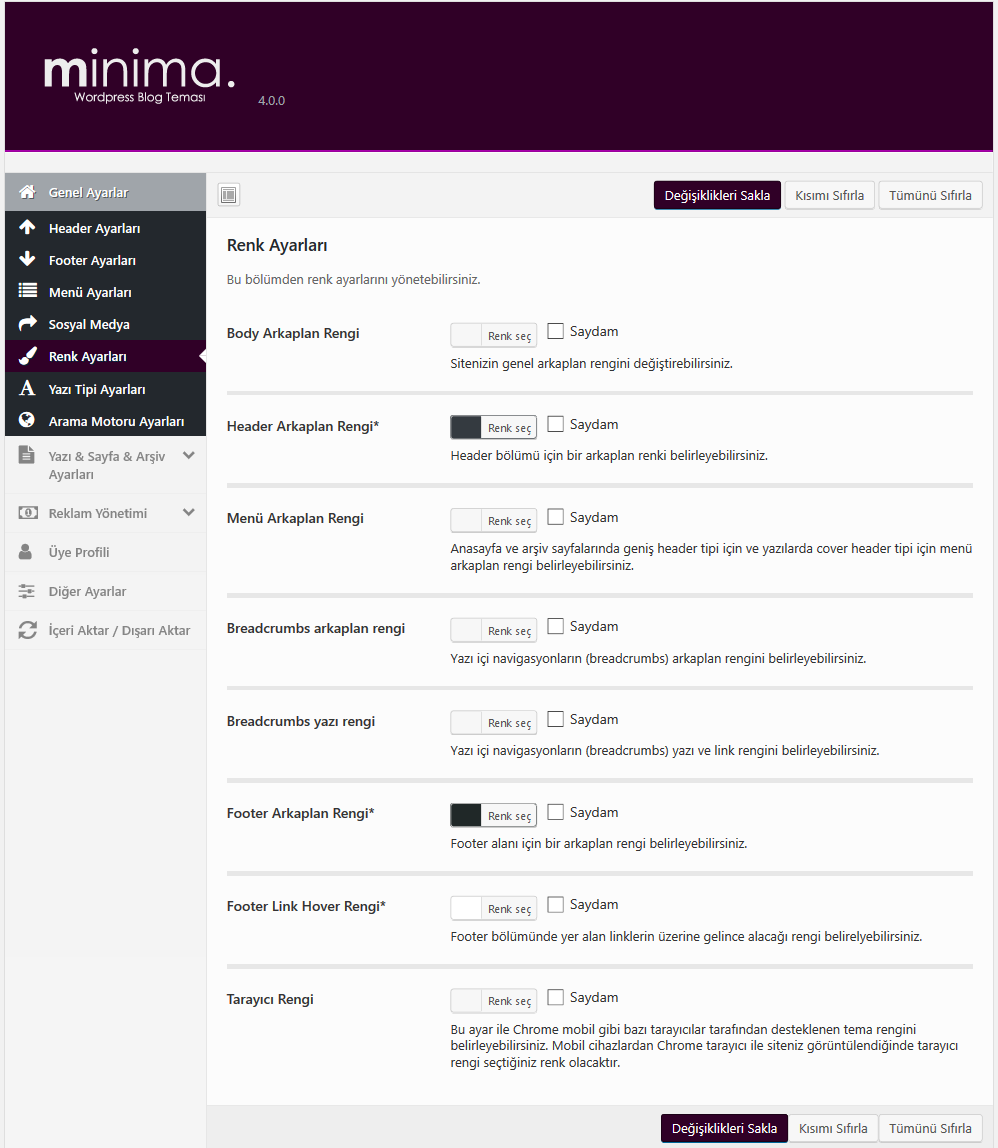
Renk Ayarları
Renk ayarları bölümünden sitenizin genel renk yapısını düzenleyebilirsiniz.
Minima demosunda kullanılan renk kodlarını aşağıda bulabilirsiniz.
- Body arkaplan rengi: Sitenizin genel arkaplan rengini bu seçenek ile yönetebilirsiniz.
- Header arkaplan rengi: Bu seçenek ile anasayfa header bölümünde bir arkaplan resmii kullanmadığınızda, yazı ve sayfalarda öne çıkan görsel konumu olarak "yok" ve "standart" seçtiğinizde header bölümünün kaplanacağı rengi seçebilirsiniz. Demoda kullanılan renk kodu:
#343a40 - Menü arkaplan rengi: Kullanıdğınız menünün arkaplan rengini bu seçenek ile değiştirebilirsiniz. Varsayılan olarak saydamdır.
- Breadcrumbs arkaplan rengi: Bu seçenek ile yazı içi navigasyonların (breadcrumbs) arkaplan rengini belirleyebilirsiniz.
- Breadcrumbs yazı rengi: Bu seçenek ile yazı içi navigasyonların (breadcrumbs) yazı ve link rengini belirleyebilirsiniz.
- Footer arkaplan rengi: Footer bölümüne bir arkaplan rengi seçebilirsiniz. Demoda kullanılan renk kodu:
#202828 - Footer link hover rengi: Footer bölümünde yer alan linklerin üzerine gelindiğinde renk değiştirmesini istiyorsanız buradan bir renk seçebilirsiniz. Demoda kullanılan renk kodu:
#ffffff - Tarayıcı Rengi: Bu ayar ile Chrome mobil gibi bazı tarayıcılar tarafından desteklenen tema rengini belirleyebilirsiniz. Mobil cihazlardan Chrome tarayıcı ile siteniz görüntülendiğinde tarayıcı rengi seçtiğiniz renk olacaktır.
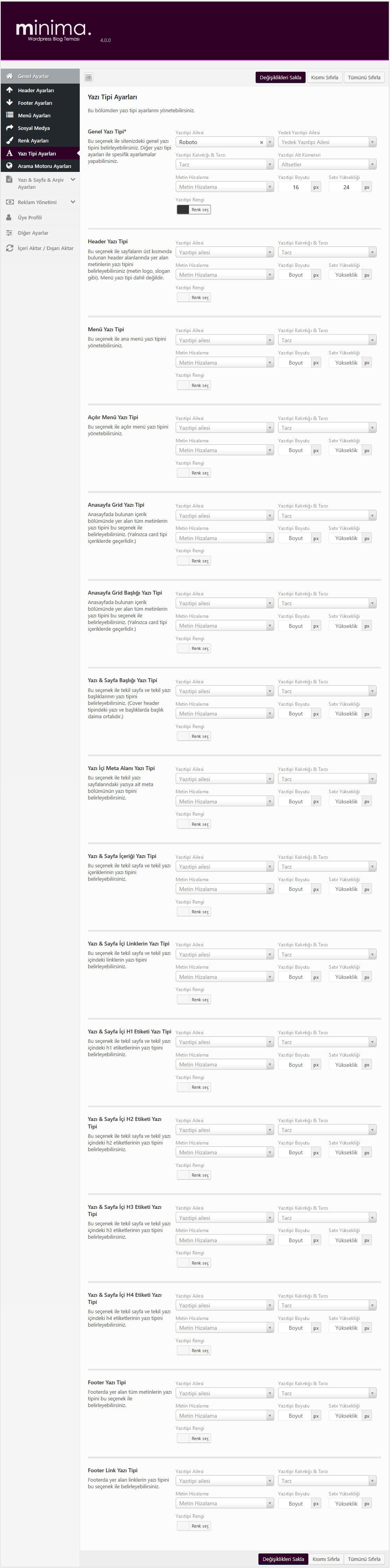
Yazı Tipi Ayarları
Bu bölümden sitenizdeki tüm yazı tiplerini yönetebilirsiniz.
Bu bölümde yer alan seçeneklerin açıklamaları aşağıdadır.
- Genel yazı tipi: Bu seçenek ile sitenizdeki genel yazı tipini belirleyebilirsiniz. Demoda varsayılan yazı tipi olarak Roboto yüklüdür.
- Header yazı tipi: Bu seçenek ile sayfaların üst kısmında bulunan header alanlarında yer alan metinlerin yazı tipini belirleyebilirsiniz (metin logo, slogan gibi). Menü yazı tipi dahil değildir.
- Menü yazı tipi: Bu seçenek ile ana menü yazı tipini yönetebilirsiniz.
- Açılır menü yazı tipi: Bu seçenek ile açılır menü yazı tipini yönetebilirsiniz.
- Anasayfa grid yazı tipi: Anasayfada & arşiv sayfalarında bulunan içerik bölümünde yer alan tüm metinlerin yazı tipini bu seçenek ile belirleyebilirsiniz.
- Anasayfa grid başlığı yazı tipi: Anasayfada bulunan içerik bölümünde yer alan tüm metinlerin yazı tipini bu seçenek ile belirleyebilirsiniz.
- Yazı & sayfa başlığı yazı tipi: Bu seçenek ile tekil sayfa ve tekil yazı başlıklarının yazı tipini belirleyebilirsiniz.
- Yazı içi meta alanı yazı tipi: Tekil yazılarda gösterilen meta alanındaki metinlerin yazı tipini belirleyebilirsiniz..
- Yazı & sayfa içeriği yazı tipi: Bu seçenek ile tekil sayfa ve tekil yazı içeriklerinin yazı tipini belirleyebilirsiniz.
- Yazı & sayfa içi linklerin yazı tipi: Bu seçenek ile tekil sayfa ve tekil yazı içindeki linklerin yazı tipini belirleyebilirsiniz.
- Yazı & sayfa içi h1 etiketi yazı tipi: Bu seçenek ile tekil sayfa ve tekil yazı içindeki h1 etiketlerinin yazı tipini belirleyebilirsiniz.
- Yazı & sayfa içi h2 etiketi yazı tipi: Bu seçenek ile tekil sayfa ve tekil yazı içindeki h2 etiketlerinin yazı tipini belirleyebilirsiniz.
- Yazı & sayfa içi h3 etiketi yazı tipi: Bu seçenek ile tekil sayfa ve tekil yazı içindeki h3 etiketlerinin yazı tipini belirleyebilirsiniz.
- Yazı & sayfa içi h4 etiketi yazı tipi: Bu seçenek ile tekil sayfa ve tekil yazı içindeki h4 etiketlerinin yazı tipini belirleyebilirsiniz.
- Footer yazı tipi: Footerda yer alan tüm metinlerin yazı tipini bu seçenek ile belirleyebilirsiniz.
- Footer link yazı tipi: Footerda yer alan linklerin yazı tipini bu seçenek ile belirleyebilirsiniz.
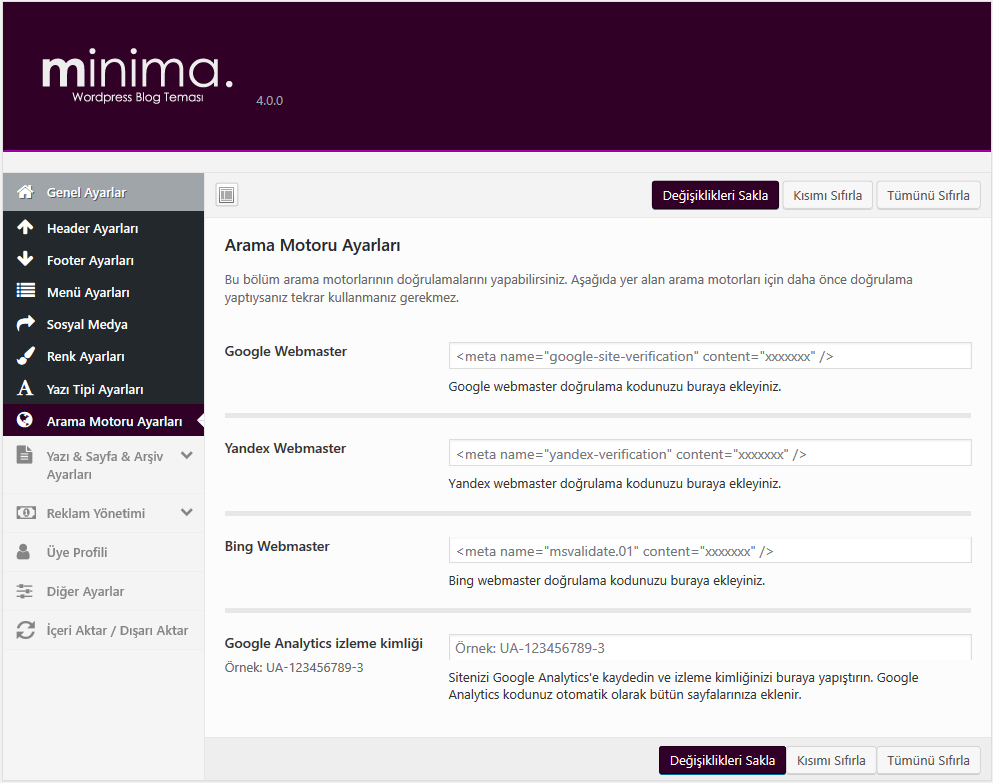
Arama Motoru Ayarları
Bu bölümden arama motorları ile ilgili ayarları yönetebilirsiniz.
Bu bölümde yer alan seçeneklerin açıklamaları aşağıdadır.
- Google webmaster: Google webmaster araçlarına sitenizi eklediyseniz doğrulama için verilen meta etiketini buraya yapıştırabilirsiniz. Bu etiket otomatik olarak
<head></head>etiketleri arasına eklenir. - Yandex webmaster: Yandex webmaster araçlarına sitenizi eklediyseniz doğrulama için verilen meta etiketini buraya yapıştırabilirsiniz. Bu etiket otomatik olarak
<head></head>etiketleri arasına eklenir. - Bing webmaster Bing webmaster araçlarına sitenizi eklediyseniz doğrulama için verilen meta etiketini buraya yapıştırabilirsiniz. Bu etiket otomatik olarak
<head></head>etiketleri arasına eklenir. - Google analytics izleme kimliği Google analytics izleme kimliğinizi buraya yapıştırarak sitenizin istatistiklerini takip edebilirsiniz. Lütfen dikkat, sadece Analytics taraından size verilen UA-123456789-3 şeklindeki izleme kimliğini yapıştırın.
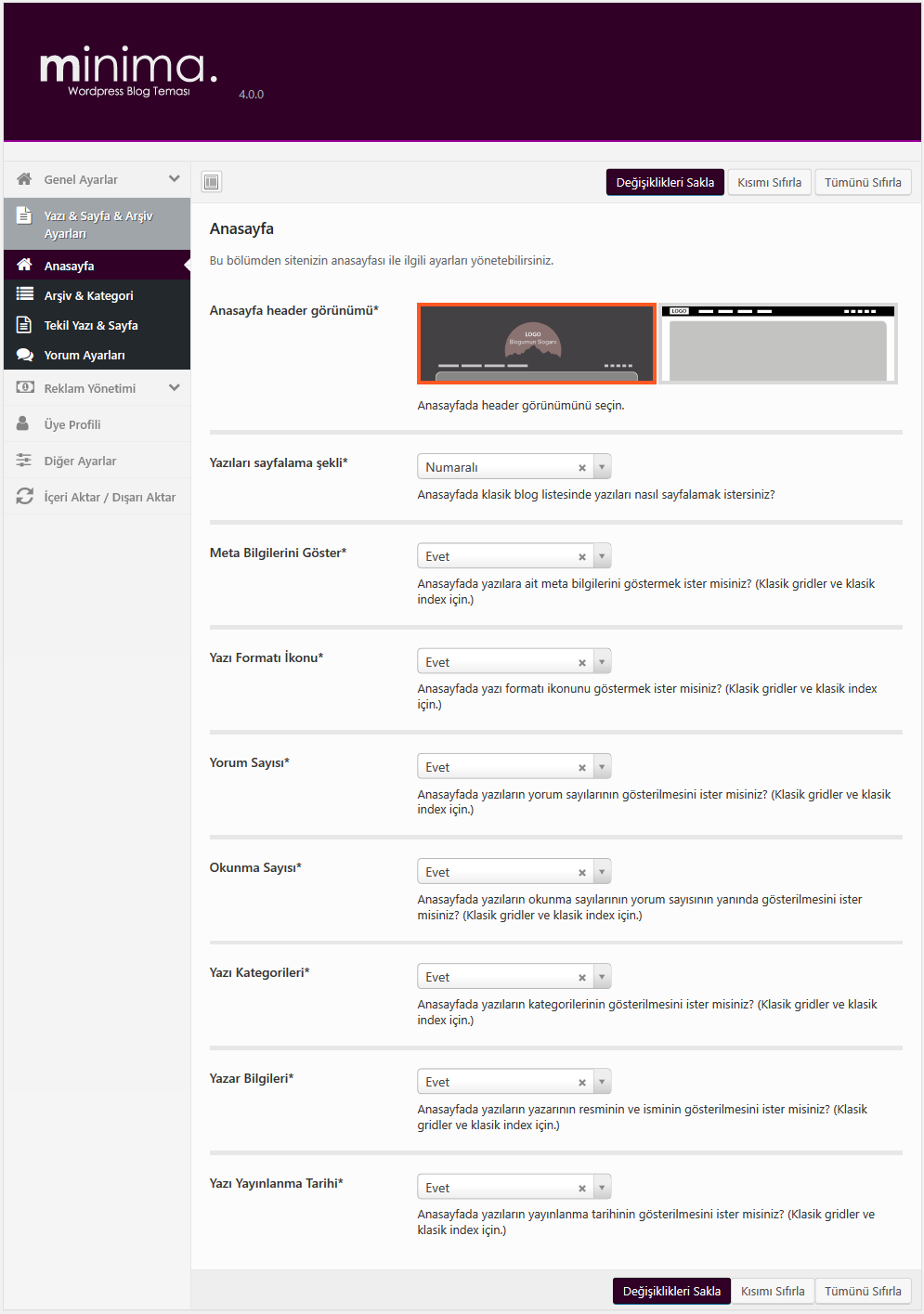
Anasayfa Ayarları
Bu bölümden anasayfa ile ilgili ayarları yönetebilirsiniz.
Bu bölümde yer alan seçeneklerin açıklamaları aşağıdadır.
- Anasayfa header görünümü: Sitenizin anasayfa header düzenini bu bölümden seçebilirsiniz.
- Geniş Header: Bir arkaplan resmi ve üzerinde ortalanmış logonun bulunduğu geniş header tipi.
- Klasik Header: Klasik düzen header tipi.
- Meta bilgilerini göster: Bu seçenek ile anasayfada yazılara ait meta bilgilerinin tamamını gösteril gizleyebilirsiniz.
Not: bu seçenek yalnızca modül 11,12,13,14,15'te geçerlidir. Ayrıca klasik index tipinde de kullanılabilir. - Yazı formatı ikonu: Bu seçenek ile anasayfada yazılara ait yazı formatı ikonunu gösterip gizleyebilirsiniz.
Not: bu seçenek yalnızca modül 11,12,13,14,15'te geçerlidir. Ayrıca klasik index tipinde de kullanılabilir. - Yorum sayısı: Bu seçenek ile anasayfada yazılara yorum sayısı ikonunu gösterip gizleyebilirsiniz.
Not: bu seçenek yalnızca modül 11,12,13,14,15'te geçerlidir. Ayrıca klasik index tipinde de kullanılabilir. - Okunma sayısı: Bu seçenek ile anasayfada yazılara ait okunma sayısı ikonunu gösterip gizleyebilirsiniz.
Not: bu seçenek yalnızca modül 11,12,13,14,15'te geçerlidir. Ayrıca klasik index tipinde de kullanılabilir. - Yazı kategorileri: Bu seçenek ile anasayfada yazılara ait kategorileri gösterip gizleyebilirsiniz.
Not: bu seçenek yalnızca modül 11,12,13,14,15'te geçerlidir. Ayrıca klasik index tipinde de kullanılabilir. - Yazar bilgilri: Bu seçenek ile anasayfada yazılara ait yazar bilgilerini gösterip gizleyebilirsiniz.
Not: bu seçenek yalnızca modül 11,12,13,14,15'te geçerlidir. Ayrıca klasik index tipinde de kullanılabilir. - Yazı yayınlanma tarihi: Bu seçenek ile anasayfada yazılara ait yayınlanma tarihi bilgisini gösterip gizleyebilirsiniz.
Not: bu seçenek yalnızca modül 11,12,13,14,15'te geçerlidir. Ayrıca klasik index tipinde de kullanılabilir.
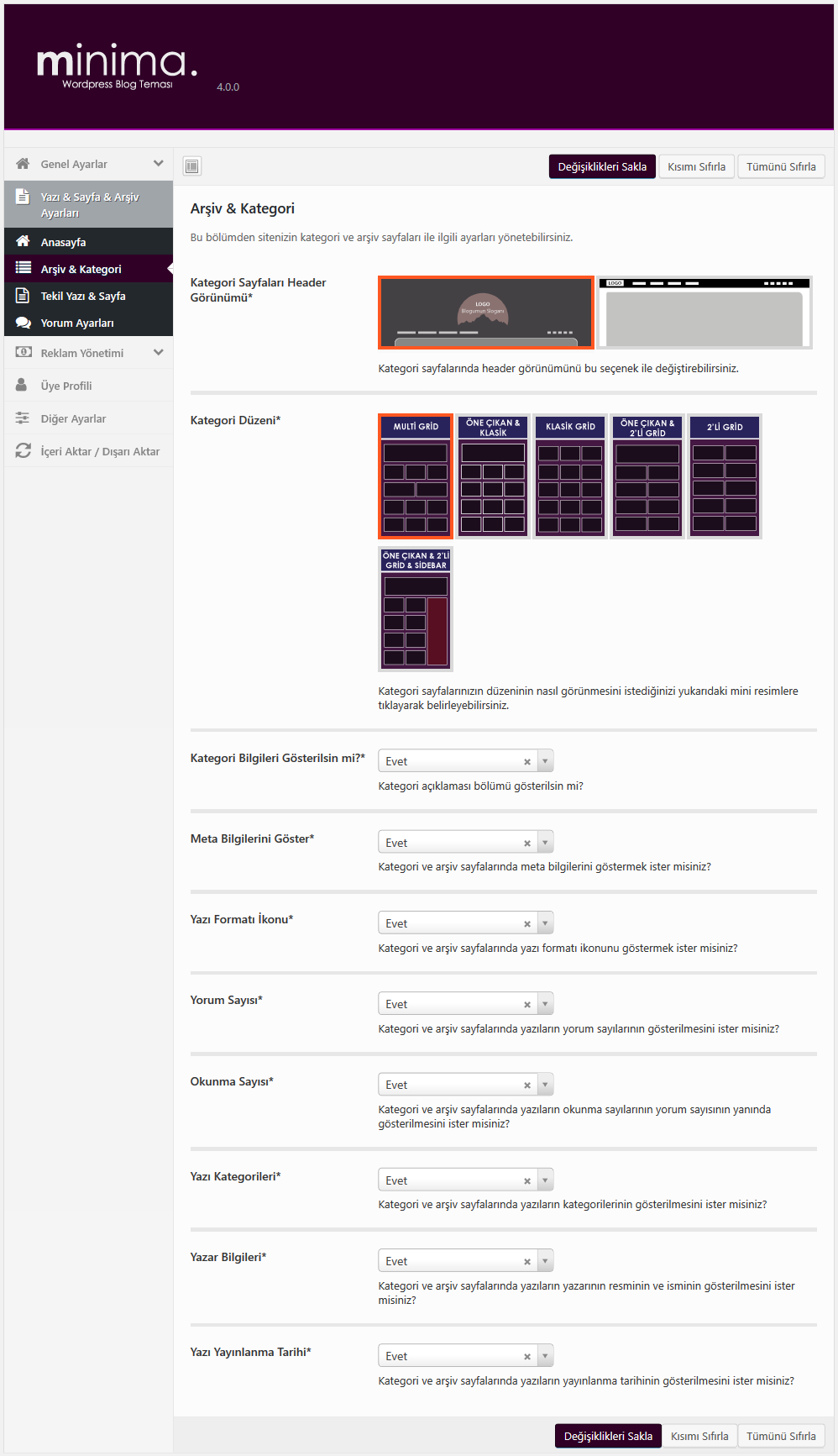
Arşiv & Kategori Ayarları
Bu bölümden sitenizin kategori ve arşiv sayfaları ile ilgili ayarları yönetebilirsiniz.
Bu bölümde yer alan seçeneklerin açıklamaları aşağıdadır.
- Kategori sayfaları header görünümü: Sitenizin kategori sayfaları için header düzenini bu bölümden seçebilirsiniz.
- Geniş Header: Bir arkaplan resmi ve üzerinde ortalanmış logonun bulunduğu geniş header tipi.
- Klasik Header: Klasik düzen header tipi.
- Kategori düzeni düzeni: Sitenizin kategori sayfaları için görünüm düzenini bu bölümden seçebilirsiniz. Kullanabileceğiniz 6 farklı düzen bulunmaktadır.
- Multi Grid: Farklı kutucuk tiplerinden oluşan anasayfa tipidir.
- Öne çıkan + Klasik grid: En üstte dikkat çekici bir içerik ve klasik grid sisteminin birarada olduğu anasayfa düzenidir.
- Klasik grid: 3lü kutucuklardan oluşan klasik anasayfa düzenidir.
- Öne çıkan + 2'li grid: En üstte dikkat çekici bir içerik ve ikili geniş gridlerin birarada olduğu anasayfa düzenidir.
- 2'li grid: Tamamı geniş ikili kutuculardan oluşan grid görünümdür.
- Öne çıkan + 2'li grid + Sidebar: En üstte dikkat çeken bir içerik, altta klasik grid ve sidebar bulunan yepyeni bir anasayfa görünümüdür.
- Kategori bilgileri gösterilsin mi: Bu seçenek ile kategori sayfalarında kategoriye ait açıklamaları, kategori başlığı kategori ikonunu vb. bilgileri gösterip gösterilmeyeceğini belirleyebilirsiniz.
- Meta bilgilerini göster: Bu seçenek ile kategori sayfalarında yazılara ait meta bilgilerinin tamamını gösteril gizleyebilirsiniz.
- Yazı formatı ikonu: Bu seçenek ile kategori sayfalarında yazılara ait yazı formatı ikonunu gösterip gizleyebilirsiniz.
- Yorum sayısı: Bu seçenek ile kategori sayfalarında yazılara yorum sayısı ikonunu gösterip gizleyebilirsiniz.
- Okunma sayısı: Bu seçenek ile kategori sayfalarında yazılara ait okunma sayısı ikonunu gösterip gizleyebilirsiniz.
- Yazı kategorileri: Bu seçenek ile kategori sayfalarında yazılara ait kategorileri gösterip gizleyebilirsiniz.
- Yazar bilgilri: Bu seçenek ile kategori sayfalarında yazılara ait yazar bilgilerini gösterip gizleyebilirsiniz.
- Yazı yayınlanma tarihi: Bu seçenek ile kategori sayfalarında yazılara ait yayınlanma tarihi bilgisini gösterip gizleyebilirsiniz.
Kategori Özelleştirme
Aşağıdaki videoda kategori özelleştirmeleri nasıl yapacağınızı görebilirsiniz.
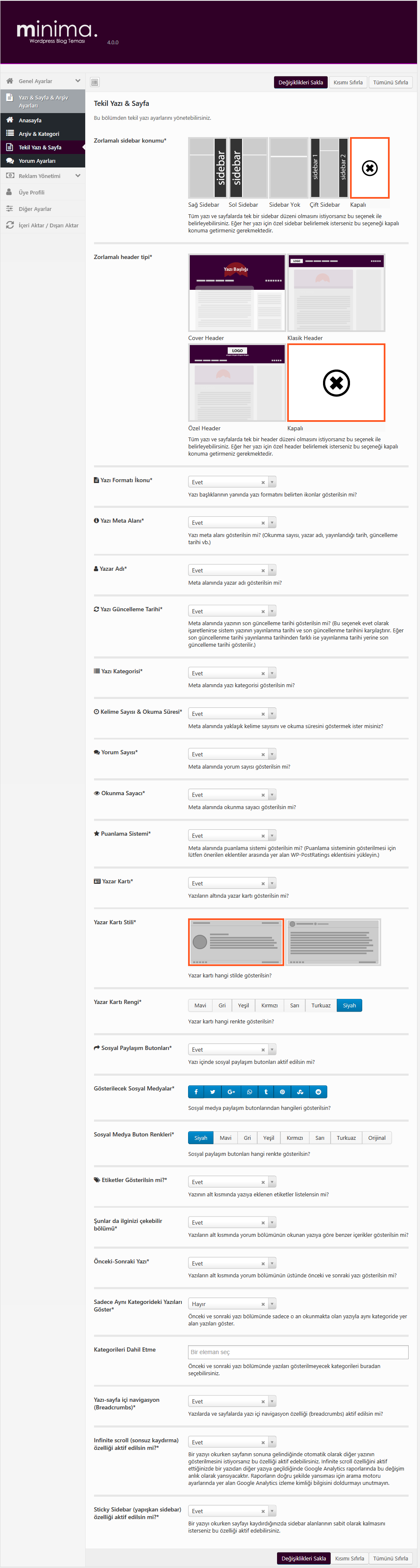
Tekil Yazı Ayarları
Bu bölümden yazılarla ilgili genel ayarları yönetebilirsiniz.
Bu bölümde yer alan seçeneklerin açıklamaları aşağıdadır.
- Zorlamalı sidebar konumu: Tüm yazı ve sayfalarda tek bir sidebar düzeni olmasını istiyorsanız bu seçenek ile belirleyebilirsiniz. Eğer her yazı için özel sidebar belirlemek isterseniz bu seçeneği kapalı konuma getirmeniz gerekmektedir. Seçebileceğiniz opsiyonlar:
- Sağ sidebar
- Sol sidebar
- Sidebar yo
- Çift sidebar
- Kapalı
- Zorlamalı header tipi: Tüm yazı ve sayfalarda tek bir header düzeni olmasını istiyorsanız bu seçenek ile belirleyebilirsiniz. Eğer her yazı için özel header belirlemek isterseniz bu seçeneği kapalı konuma getirmeniz gerekmektedir. Seçebileceğiniz opsiyonlar:
- Cover header
- Klasik header
- Özel header
- Kapalı
- Yazı formatı ikonu: Tekil yazı sayfalarında yazı başlıklarının hemen yanında yazı formatlarıyla eşleştirilmiş ikonların gösterilip gösterilmeyeceğini belirleyebilirsiniz.
- Yazı meta alanı: Yazılarda meta alanını gösterip gizlemenize olanak tanır.
- Yazar adı: Yazı meta alanındaki yazar adını gösterip gizlemeye olanak tanır.
- Yazı güncelleme tarihi: Bu seçeneği kullanarak yazıların meta bölümünde yer alan yayınlanma tarihi yerine son güncelleme tarihini gösterebilirsiniz. Bu seçeneği evet olarak seçerseniz güncellenmiş yazılarda güncelleme tarihi gösterilirken hiç güncellenmemiş yazılarda yayınlanma tarihi gösterilir.
- Yazı kategorisi: Yazılarda meta alanındaki yazı kategorisini gösterip gizlemeyi sağlar.
- Kelime sayısı & Okuma süresi: Yazılarda meta alanındaki kelime sayısı ve okuma süresini gösterip gizlemeyi sağlar.
- Yorum sayısı: Yazılarda meta alanındaki yorum sayısını gösterip gizlemeyi sağlar.
- Okunma sayacı: Yazılarda meta alanındaki okunma sayacını gösterip gizlemeyi sağlar.
- Puanlama sistemi: Yazılarda meta alanında puanlama sistemini gösterip gizlemeyi sağlar.
- Yazar kartı: Yazıların hemen altına yazıyı yazan yazarın bilgilerini gösteren şık bir yazar kartı ekleyebilirsiniz.
- Yazar kartı stili: Gösterilecek yazar kartının stilini bu seçenek ile belirleyebilirsiniz.
- Yazar kartı rengi: Gösterilecek yazar kartının genel rengini bu seçenek ile belirleyebilirsiniz.
- Sosyal paylaşım butonları: Tekil yazı sayfalarında yazı içeriğinin hemen altında sosyal paylaşım butonlarının gösterilip gösterilmeyeceğini seçebilirsiniz.
- Gösterilecek sosyal medyalar: Yazı içinde gösterilecek sosyal medyalardan dilediğinizi aktif/deaktif edebilirsiniz.
- Sosyal medya buton renkleri: Yazı içinde gösterilecek sosyal medya butonları için renk seçimi yapabilirsiniz.
- Etiketler gösterilsin mi?: Yazıların alt kısmında yazıya eklenen etiketlerin listelenmesini isterseniz bu seçeneği evet olarak seçebilirsiniz.
- Şunlar da ilginizi çekebilir bölümü: Yazıların alt kısmında okunan yazının kategorisine göre önerilen yazıları gösterip gizlemeyi sağlar.
- Önceki sonraki yazı: Yazıların alt kısmında, yorum bölümünün üstünde önceki ve sonraki yazıların gösterilmesini isterseniz bu seçeneği kullanabilirsiniz.
- Sadece aynı kategorideki yazıları göster: Önceki ve sonraki yazı bölümünde sadece o an okunmakta olan yazıyla aynı kategoride yer alan yazıları göstermenize imkan tanır.
- Kategorileri dahil etme: Önceki ve sonraki yazı bölümünde gösterilmeyecek kategorileri buradan seçebilirsiniz.
- Yazı-sayfa içi navigasyon (Breadcrumbs): Yazılarda ve sayfalarda yazı içi navigasyon özelliği (breadcrumbs) aktif edilsin mi?.
- Infinite scroll (sonsuz kaydırma) özelliği: Bir yazıyı okurken sayfanın sonuna gelindiğinde otomatik olarak diğer yazının gösterilmesini istiyorsanız bu özelliği aktif edebilirsiniz. Infinite scroll özelliğini aktif ettiğinizde bir yazıdan diğer yazıya geçildiğinde Google Analytics raporlarında bu değişim anlık olarak yansıyacaktır. Raporların doğru şekilde yansıması için arama motoru ayarlarında yer alan Google Analytics izleme kimliği bilgisini doldurmayı unutmayın.
- Sticky Sidebar (yapışkan sidebar) özelliği: Bir yazıyı okurken sayfayı kaydırdığınızda sidebar alanlarının sabit olarak kalmasını isterseniz bu özelliği aktif edebilirsiniz.
Yazı Ekleme Ayarları
Bu bölümden yazı eklerken ya da düzenlerken yazı ekleme sayfasında göreceğiniz her yazıya özel olarak ayarlayabileceğiniz seçenekleri yönetebilirsiniz.
Bu bölümde yer alan seçeneklerin açıklamaları aşağıdadır.
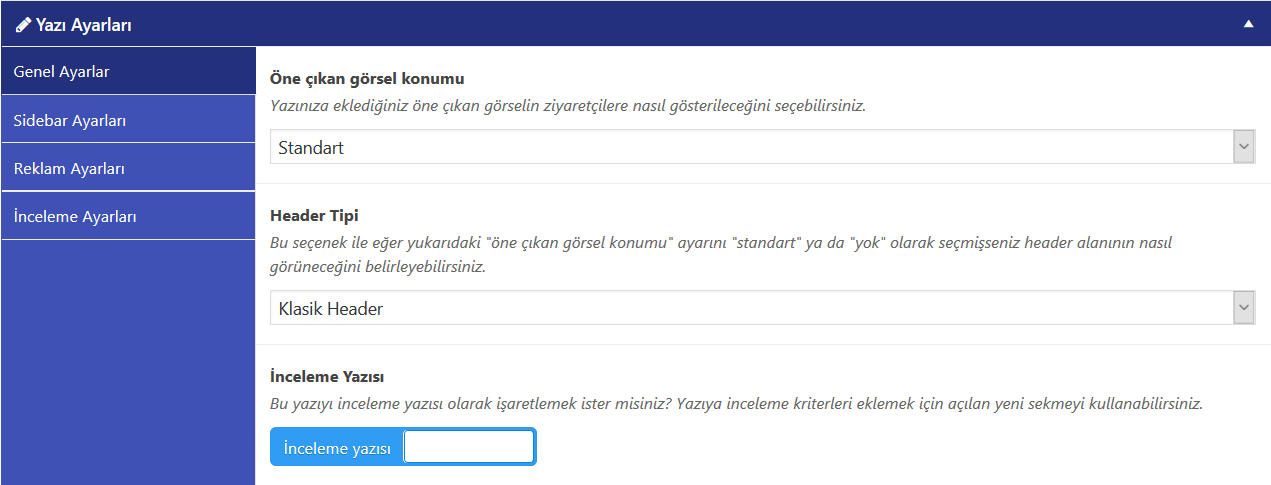
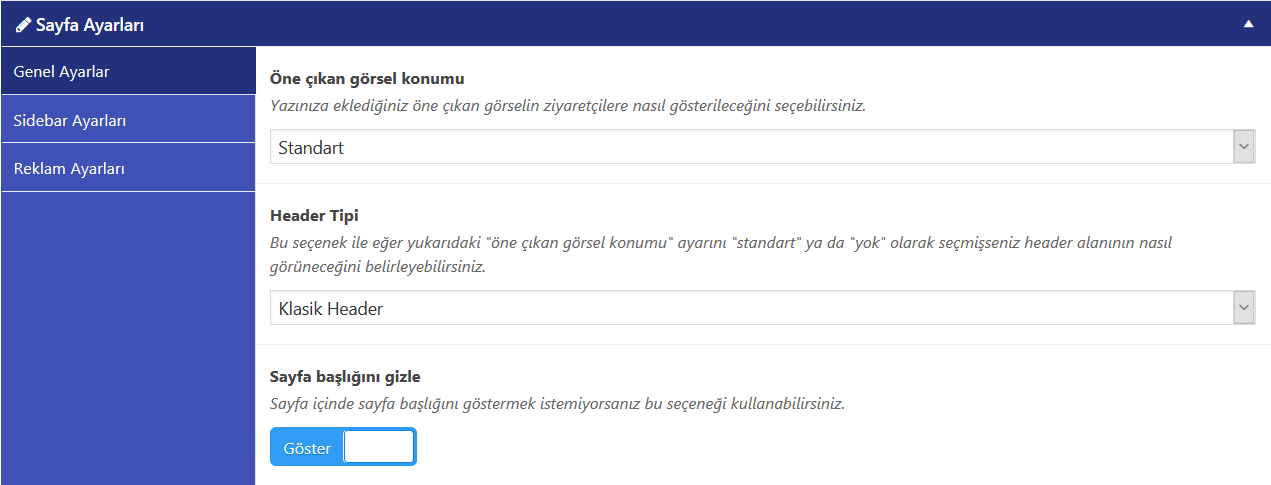
- GENEL AYARLAR | Öne çıkarılan görsel konumu: Bu ayar her yazıda öne çıkan görseli farklı bir konumda gösterebilmenize olanak tanır. Cover, standart ve yok seçenekleri ile öne çıkan görselin konumunu belirleyebilirsiniz.
- Cover: Bu yazıda öne çıkan görselin üst kısımda genişçe gösterilmesini isterseniz bu seçeneği seçebilirsiniz.
- Parallax efekti: Öne çıkan görsel konumu olarak "cover" seçildiğinde öne çıkan görsel resmine parallax efekti verebilirsiniz.
- Standart: Bu yazıda öne çıkan görselin standart konumda gösterilmesini isterseniz bu seçeneği seçebilirsiniz.
- GENEL AYARLAR | Header Tipi: Bu seçenek ile, yukarıdaki "öne çıkan görsel konumu" ayarını "standart" ya da "yok" olarak seçmişseniz header alanının nasıl görüneceğini belirleyebilirsiniz.
- Klasik header
- Özel header
- Gizli: Bu yazıda öne çıkan görselin gizlenmesini isterseniz bu seçeneği seçebilirsiniz.
- GENEL AYARLAR | Header Tipi: Bu seçenek ile, yukarıdaki "öne çıkan görsel konumu" ayarını "standart" ya da "yok" olarak seçmişseniz header alanının nasıl görüneceğini belirleyebilirsiniz.
- Klasik header
- Özel header
- GENEL AYARLAR | İnceleme yazısı: Yazıya inceleme yazısı özelliği kazandırmak için bu seçeneği "inceleme yazısı" aktif olacak şekilde işaretleyebilirsiniz. İnceleme yazısı aktif olduğunda sol tarafta "İnceleme ayarları" adında bir sekme daha eklenir. Bu sekmede yer alan ayarlar şu şekildedir:
- İnceleme başlığı: Eklediğiniz incelemeye bir başlık atayabilirsiniz.
- İnceleme stili: 10 üzerinden veya 100 üzerinden gösterim seçebilirsiniz.
- İnceleme özeti: Tüm kriterlerden sonra inceleme özeti ekleyebilirsiniz.
- İnceleme kriterleri: Yazıda inceleme yaptığınız konu hakkında inceleme kriterlerini ve kritere verdiğiniz puanı girebilirsiniz.
- SİDEBAR AYARLARI | Sidebar konumu: Bu ayar her yazıda sidebar alanını farklı konumda kullanabilmenize olanak tanır. Sol, sağ ve yok seçenekleri ile sidebar konumu belirleyebilirsiniz.
- Sol: Sidebarın bu yazıda solda gösterilmesini isterseniz seçebilirsiniz.
- Sağ: Sidebarın bu yazıda sağda gösterilmesini isterseniz seçebilirsiniz.
- Gizli: Sidebarın bu yazıda gizlenmesini isterseniz seçebilirsiniz.
- İkili: Yazıda sağ ve sol olarak iki sidebar eklenmesini isterseniz seçebilirsiniz.
- REKLAM AYARLARI | Üst Reklam Alanını Gizle: Bu yazıda, tema ayarları > reklamlar > yazı & sayfa reklamları bölümünden eklenen ilk paragraf üstü reklam alanını gizlemek isterseniz bu ayarı kullanabilirsiniz. (Sadece bu yazı için gizlenir.)
- REKLAM AYARLARI | Alt Reklam Alanını Gizle: Bu yazıda, tema ayarları > reklamlar > yazı & sayfa reklamları bölümünden eklenen son paragraf altı reklam alanını gizlemek isterseniz bu ayarı kullanabilirsiniz. (Sadece bu yazı için gizlenir.)
- REKLAM AYARLARI | İlk paragraf yan Reklam Alanını Gizle: Bu yazıda, tema ayarları > reklamlar > yazı & sayfa reklamları bölümünden eklenen ilk paragraf yanı reklam alanını gizlemek isterseniz bu ayarı kullanabilirsiniz. (Sadece bu yazı için gizlenir.)
- REKLAM AYARLARI | İlk paragraf yan Reklam Alanını Gizle: Bu yazıda, Tema ayarları > Reklamlar > Sidebar bölümünden eklenen sidebar altı ve sidebar üstü reklam alanlarını gizlemek ister misiniz? (Sadece bu yazı için gizlenir.)
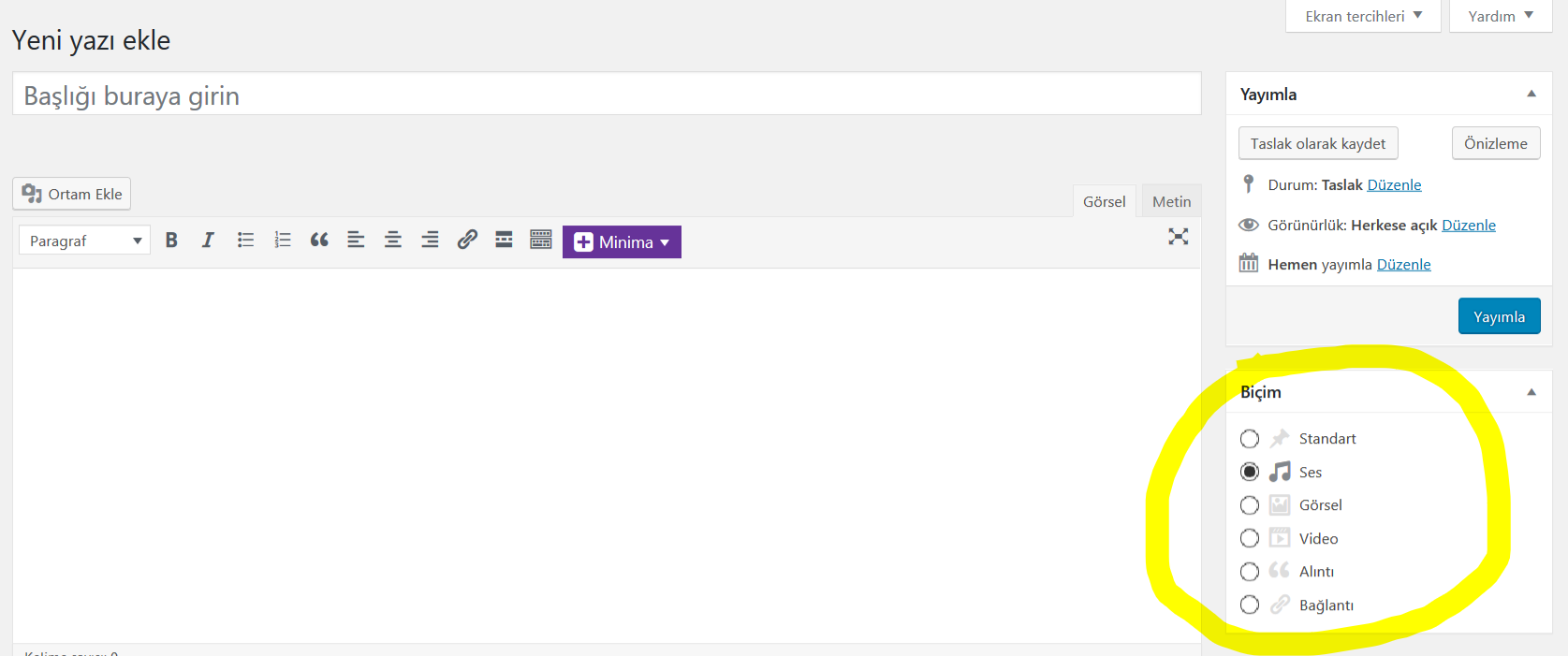
Yazı Formatı Ayarları
Bu bölümden yazılarınız için Ses, Video ve Alıntı formatlarını seçerek özelleştirilmiş görünümler elde etmenizi sağlayacak ayarlara ulaşabilirsiniz.
Bu bölümde yer alan seçeneklerin açıklamaları aşağıdadır.
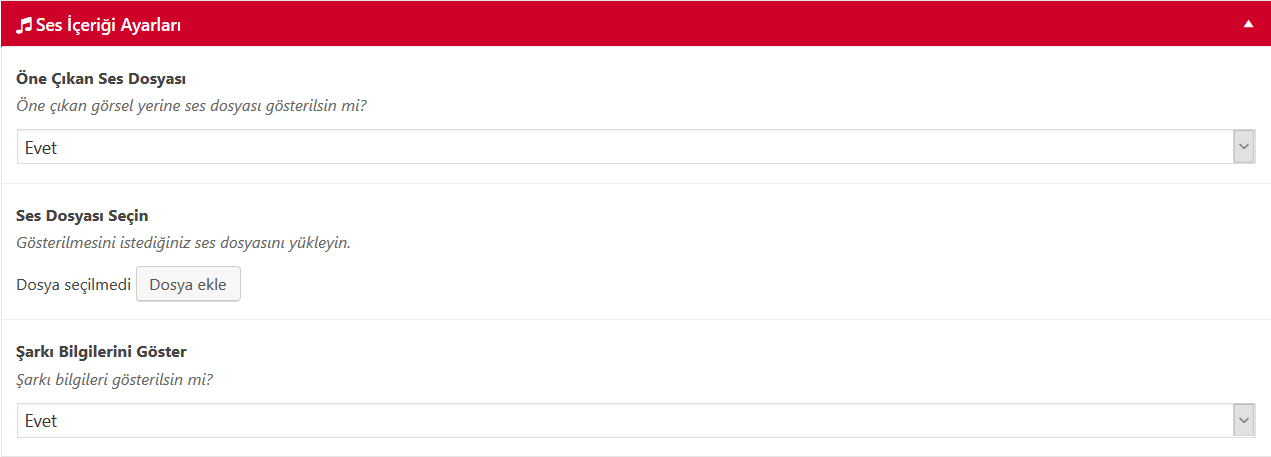
Ses Formatı Ayarları
- Yazı Biçimi Bu bölümden "Ses" seçeneğini seçin.
- Öne çıkan ses dosyası: Yazınızda öne çıkan görsel yerine eklendiğiniz ses dosyasının renkli arkaplanla birlikte gösterilmesini sağlar.
- Ses dosyasını seçin: Yüklemek istediğiniz ses dosyasını mp3 formatında yükleyin.
- Şarkı bilgilerini göster: Şarkıcı ve şarkı açıklamasını göstermenizi sağlar.
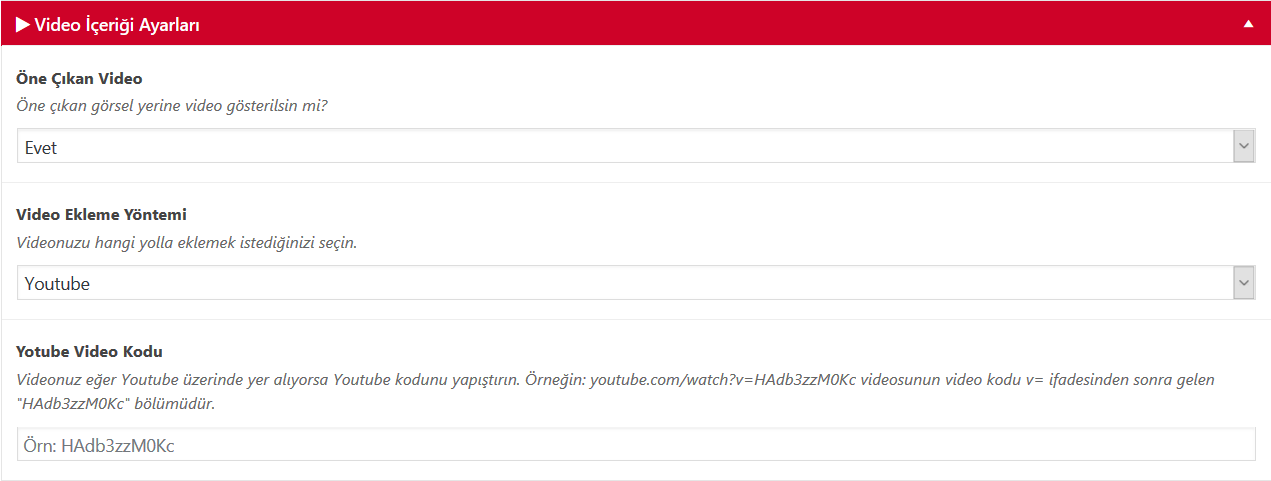
Video Formatı Ayarları
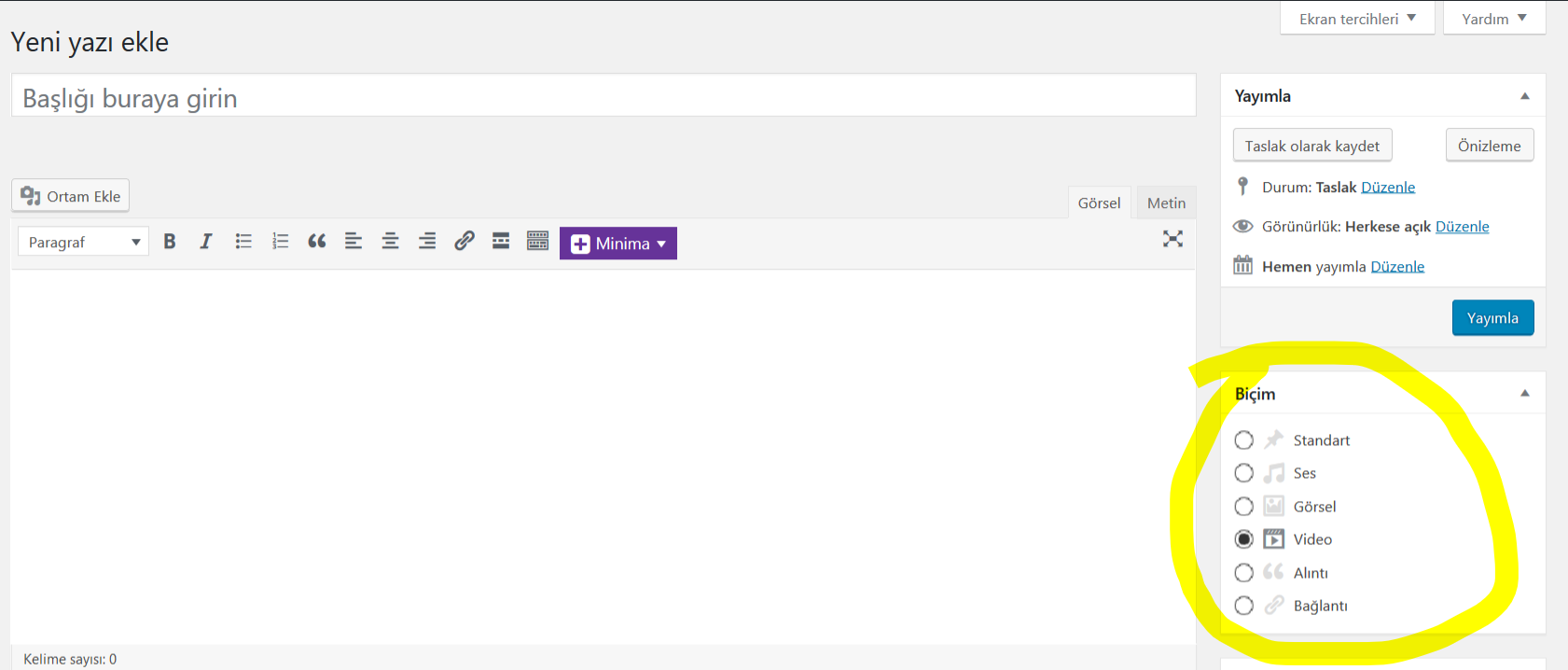
- Yazı Biçimi Bu bölümden "Video" seçeneğini seçin.
- Öne çıkan video: Yazınızda öne çıkan görsel yerine eklendiğiniz videonun gösterilmesini sağlar.
- Video ekleme yöntemi: Ekleyeceğiniz videoyu hangi yolla göstermek istediğinizi seçin. Bu seçeneğin iki opsiyonu mevcuttur:
- Youtube
- Özel embed kodu
- Youtube video kodu: Video ekleme yöntemi olarak Youtube seçilince açılır. Göstermek istediğiniz Youtube videosunun video kodunu ekleyin.
- Özel Video Kodu: Video ekleme yöntemi olarak özel embed kodu seçilince açılır. Göstermek istediğiniz özel video kodunu ekleyin.
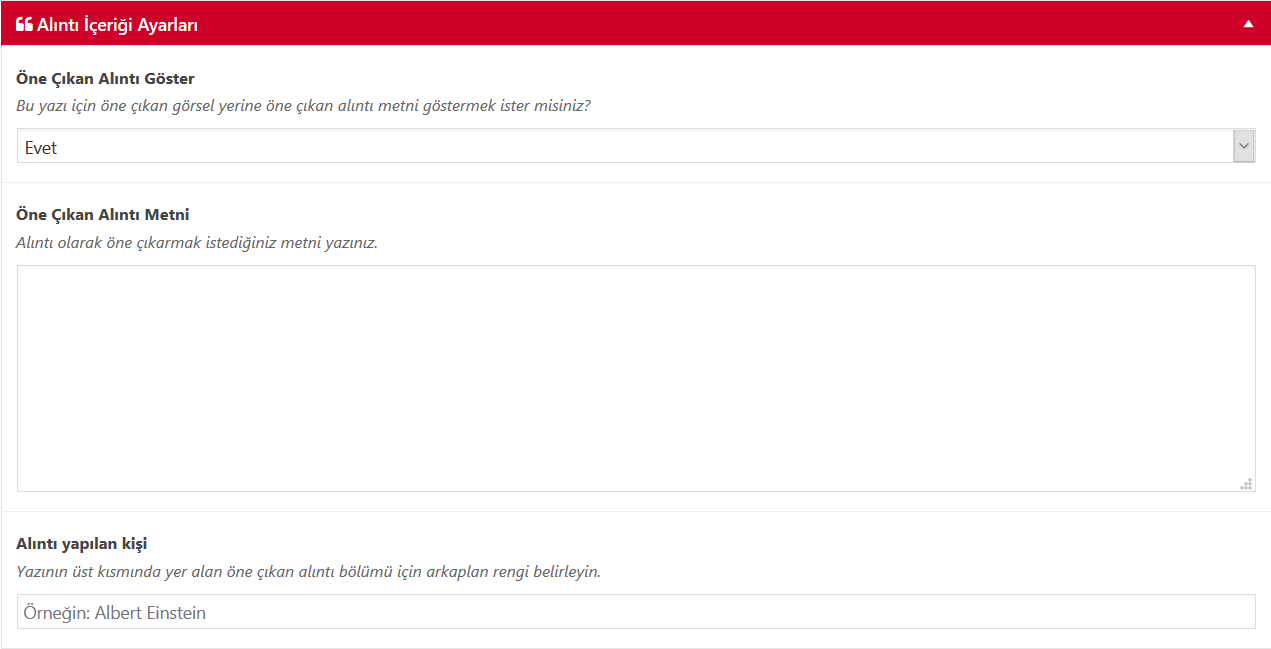
Alıntı Formatı Ayarları
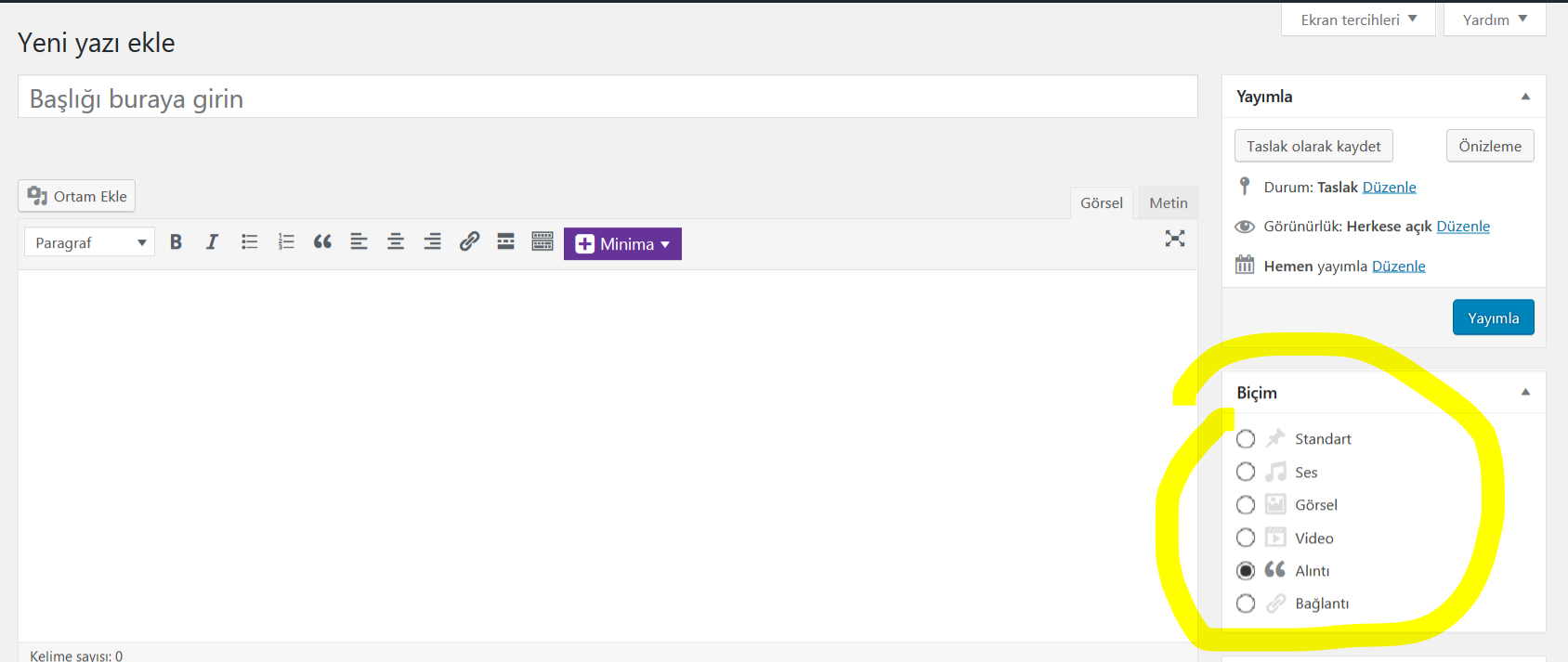
- Yazı Biçimi Bu bölümden "Alıntı" seçeneğini seçin.
- Öne çıkan alıntı: Yazınızda öne çıkan görsel yerine alıntı metninin gösterilmesini sağlar.
- Öne çıkan alıntı metni: Alıntı olarak göstermek istediğiniz metni bu bölüme ekleyiniz.
- Alıntı yapılan kişi: Alıntı yaptığınız kişinin adını yazınız.
Sayfa Ekleme Ayarları
Bu bölümden sayfa eklerken ya da düzenlerken sayfa ekleme sayfasında göreceğiniz her sayfaya özel olarak ayarlayabileceğiniz seçenekleri yönetebilirsiniz.
Bu bölümde yer alan seçeneklerin açıklamaları aşağıdadır.
- GENEL AYARLAR | Öne çıkarılan görsel konumu: Bu ayar her sayfada öne çıkan görseli farklı bir konumda gösterebilmenize olanak tanır. Cover, standart ve yok seçenekleri ile öne çıkan görselin konumunu belirleyebilirsiniz.
- Cover: Bu sayfada öne çıkan görselin üst kısımda genişçe gösterilmesini isterseniz bu seçeneği seçebilirsiniz.
- Parallax efekti: Öne çıkan görsel konumu olarak "cover" seçildiğinde öne çıkan görsel resmine parallax efekti verebilirsiniz.
- Standart: Bu sayfada öne çıkan görselin standart konumda gösterilmesini isterseniz bu seçeneği seçebilirsiniz.
- GENEL AYARLAR | Header Tipi: Bu seçenek ile, yukarıdaki "öne çıkan görsel konumu" ayarını "standart" ya da "yok" olarak seçmişseniz header alanının nasıl görüneceğini belirleyebilirsiniz.
- Klasik header
- Özel header
- Gizli: Bu sayfada öne çıkan görselin gizlenmesini isterseniz bu seçeneği seçebilirsiniz.
- GENEL AYARLAR | Header Tipi: Bu seçenek ile, yukarıdaki "öne çıkan görsel konumu" ayarını "standart" ya da "yok" olarak seçmişseniz header alanının nasıl görüneceğini belirleyebilirsiniz.
- Klasik header
- Özel header
- SİDEBAR AYARLARI | Sidebar konumu: Bu ayar her sayfada sidebar alanını farklı konumda kullanabilmenize olanak tanır. Sol, sağ ve yok seçenekleri ile sidebar konumu belirleyebilirsiniz.
- Sol: Sidebarın bu sayfada solda gösterilmesini isterseniz seçebilirsiniz.
- Sağ: Sidebarın bu sayfada sağda gösterilmesini isterseniz seçebilirsiniz.
- Gizli: Sidebarın bu sayfada gizlenmesini isterseniz seçebilirsiniz.
- İkili: Sayfada sağ ve sol olarak iki sidebar eklenmesini isterseniz seçebilirsiniz.
- REKLAM AYARLARI | Üst Reklam Alanını Gizle: Bu sayfada, tema ayarları > reklamlar > yazı & sayfa reklamları bölümünden eklenen ilk paragraf üstü reklam alanını gizlemek isterseniz bu ayarı kullanabilirsiniz. (Sadece bu sayfa için gizlenir.)
- REKLAM AYARLARI | Alt Reklam Alanını Gizle: Bu sayfada, tema ayarları > reklamlar > yazı & sayfa reklamları bölümünden eklenen son paragraf altı reklam alanını gizlemek isterseniz bu ayarı kullanabilirsiniz. (Sadece bu sayfa için gizlenir.)
- REKLAM AYARLARI | Sidebar reklamlarını gizle: Bu sayfada, Tema ayarları > Reklamlar > Sidebar bölümünden eklenen sidebar altı ve sidebar üstü reklam alanlarını gizlemek ister misiniz? (Sadece bu sayfa için gizlenir.)
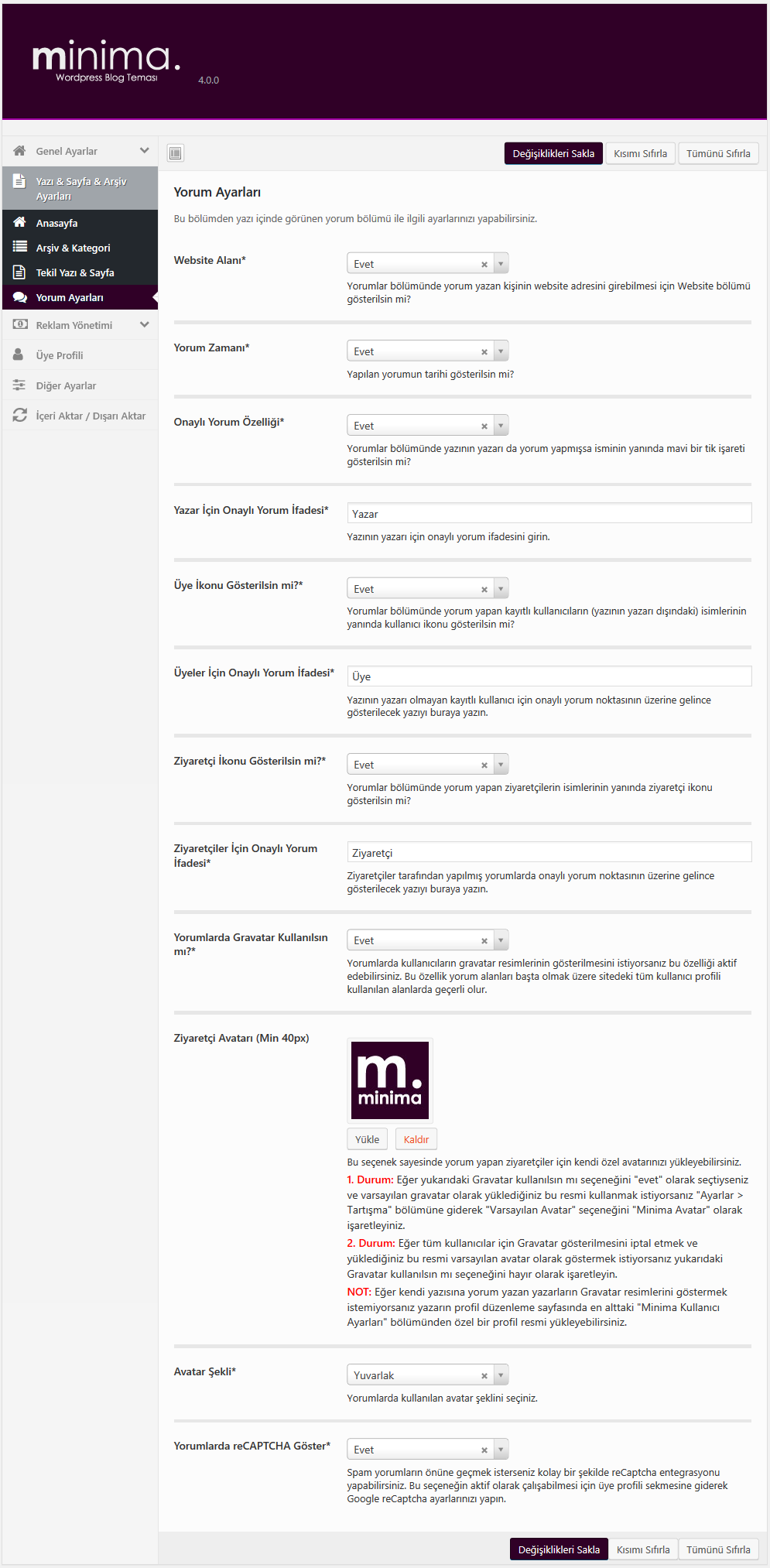
Yorum Ayarları
Bu bölümden sitenizdeki yazılarda kullanılan yorum bölümü ile ilgili gelişmiş ayarları yönetebilirsiniz.
Bu bölümde yer alan seçeneklerin açıklamaları aşağıdadır.
- Website alanı: Yorum yazan ziyaretçilerin website adreslerini ekleyebilecekleri website kutucuğunun gösterilip gösterilmeyeceğini bu seçenek ile belirleyebilirsiniz.
- Yorum zamanı: Yorum tarihini gösterip gizlemeyi sağlar.
- Onaylı yorum özelliği: Yorumlar bölümünde yazının yazarı da yorum yapmışsa isminin yanında mavi bir tik işareti gösterilmesini isterseniz bu seçeneği kullanabilirsiniz.
- Yazar için onaylı yorum ifadesi: Yorum bölümünde yazının yazarı yorum yapmışsa isminin yanında görünecek ifadeyi yazabilirsiniz.
- Üye ikonu gösterilsin mi: Yorum bölümünde yazının yazarı dışında yorum yapan site üyesi kişilerin isimlerinin yanında üye ikonu gösterilsin mi?
- Üyeler için onaylı yorum ifadesi: Yorum bölümünde üyeler için gösterilecek ifade.
- Ziyaretçi ikonu gösterilsin mi? Yorum bölümünde yorum yapan ziyaretçiler için bir ziyaretçi ikonu gösterilsin mi?
- Ziyaretçiler için onaylı yorum ifadesi: Ziyaretçiler için gösterilecek ifadeyi yazabilirsiniz.
- Yorumlarda Gravatar kullanılsın mı? Yorum alanı başta olmak üzere sitedeki tüm profil resimlerinin yer aldığı noktalarda kayıtlı kullanıcıların gravatar.com resimlerinin gösterilmesini istiyorsanız bu özelliği aktif edebilirsiniz.
- Ziyaretçi avatarı: Bu seçenek sayesinde yorum yapan ziyaretçiler için kendi özel avatarınızı yükleyebilirsiniz.
- 1. Durum:Eğer yukarıdaki "Gravatar kullanılsın mı" seçeneğini "evet" olarak seçtiyseniz ve varsayılan gravatar olarak yüklediğiniz bu resmi kullanmak istiyorsanız "Ayarlar > Tartışma" bölümüne giderek "Varsayılan Avatar" seçeneğini "Minima Avatar" olarak işaretleyiniz.
- 2. Durum: Eğer tüm kullanıcılar için Gravatar gösterilmesini iptal etmek ve yüklediğiniz bu resmi varsayılan avatar olarak göstermek istiyorsanız yukarıdaki Gravatar kullanılsın mı seçeneğini hayır olarak işaretleyin.
- NOTEğer kendi yazısına yorum yazan yazarların Gravatar resimlerini göstermek istemiyorsanız yazarın profil düzenleme sayfasında en alttaki "Minima Kullanıcı Ayarları" bölümünden özel bir profil resmi yükleyebilirsiniz.
- Avatar şekli: Yorumlarda kullanılacak avatar şeklini seçebilirsiniz.
- Yorumlarda reCAPTCHA Göster: Spam yorumların önüne geçmek isterseniz kolay bir şekilde reCaptcha entegrasyonu yapabilirsiniz. Bu seçeneğin aktif olarak çalışabilmesi için Diğer ayarlar sekmesine giderek Google reCaptcha ayarlarınızı yapın.
Reklam Ayarları
Bu bölümde gelişmiş reklam ayarlarını bulabilirsiniz.
Bu bölümde yer alan seçeneklerin açıklamaları aşağıdadır.
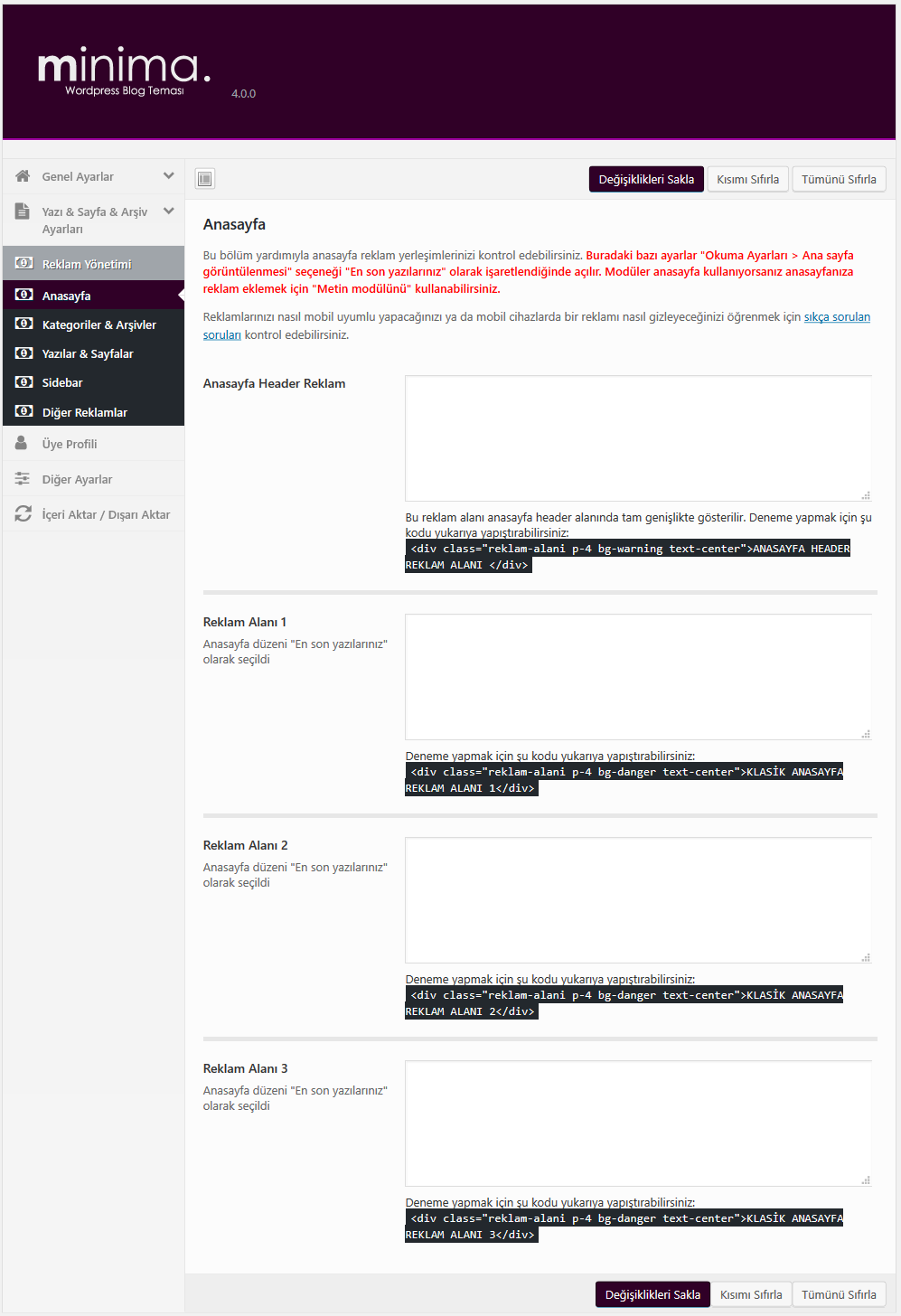
Anasayfa Reklamları
Bu bölüm yardımıyla anasayfa reklam yerleşimlerinizi kontrol edebilirsiniz.
- Anasayfa header reklam: Anasayfa header tipi "klasik header" olarak seçildiğinde anasayfada gösterilecek reklam alanıdır.
- Reklam Alanı 1 Klasik index tipinde 1. yazıdan sonra gösterilir.
- Reklam Alanı 2 Klasik index tipinde 3. yazıdan sonra gösterilir
- Reklam Alanı 3 Klasik index tipinde 4. yazıdan sonra gösterilir
Aşağıdaki reklam alanları okuma ayarlarında yer alan "Ana sayfa görüntülenmesi" seçeneği "En son yazılarınız" olarak seçildiğinde aktif hale gelir. Modüler anasayfa sisteminde reklam eklemek için metin modülünü kullanabilirsiniz.
Kategori & Arşiv Reklamları
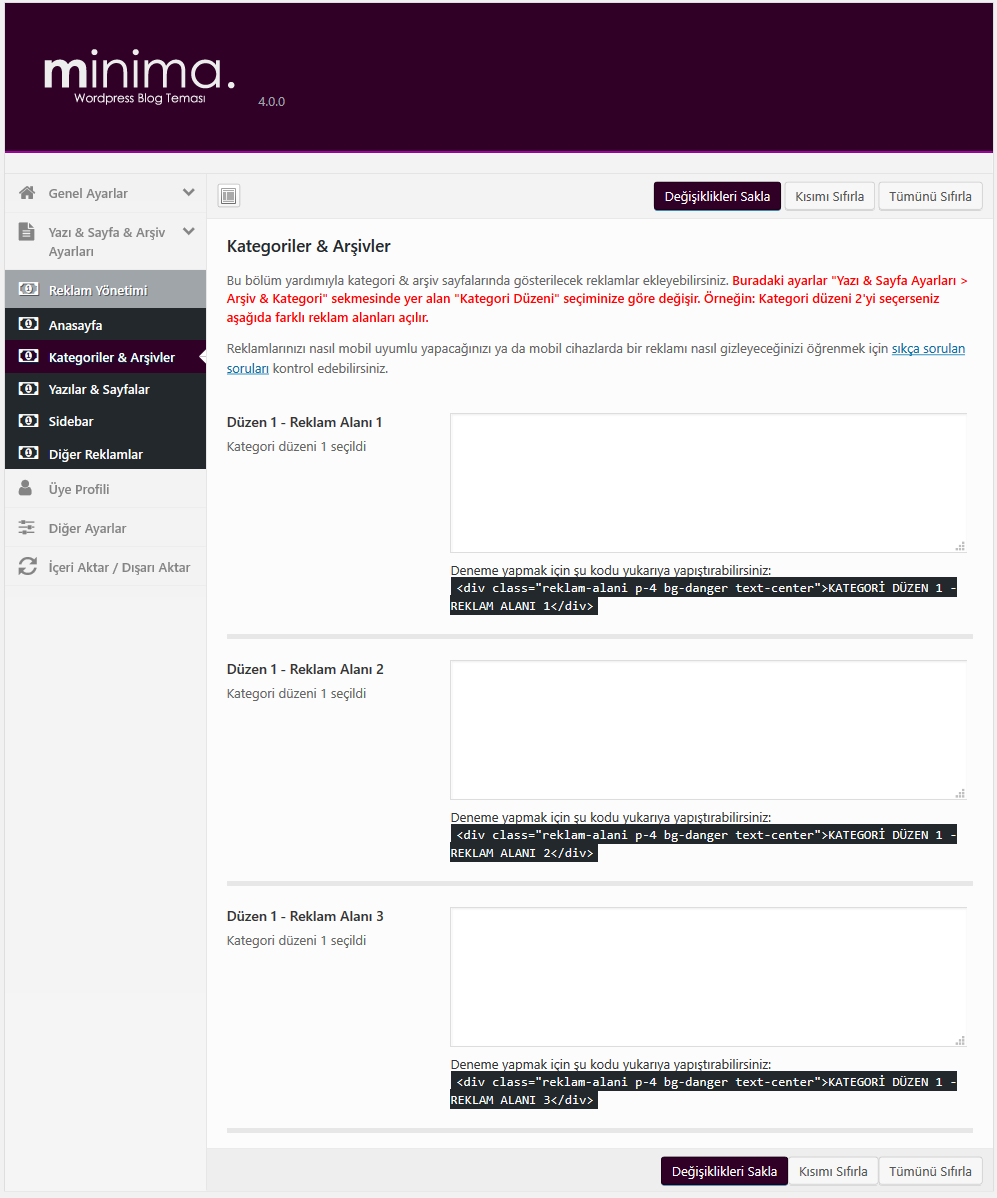
Bu bölüm yardımıyla kategori ve arşivlerin reklam yerleşimlerini kontrol edebilirsiniz. Buradaki ayarlar "Yazı & Sayfa Ayarları > Arşiv & Kategori" sekmesinde yer alan "Kategori Düzeni" seçiminize göre değişir. Örneğin: Kategori düzeni 2'yi seçerseniz aşağıda farklı reklam alanları açılır.
- Kategori - arşiv header reklam: Kategori header tipi "klasik header" olarak seçildiğinde anasayfada gösterilecek reklam alanıdır.
- Düzen 1 - Reklam Alanı 1 "Yazı & Sayfa Ayarları > Arşiv & Kategori" sekmesinde yer alan "Kategori Düzeni" seçiminiz eğer "multigrid" ise bu reklam alanını görürsünüz. Dilediğiniz reklam kodunu buraya ekleyebilirsiniz. Reklam kutusunun hemen altında deneme yapabilmeniz için eklediğim kodu kutuya kopyalayarak reklam kodunun nerede nasıl görüneceğini test edebilirsiniz.
- Düzen 1 - Reklam Alanı 2 "Yazı & Sayfa Ayarları > Arşiv & Kategori" sekmesinde yer alan "Kategori Düzeni" seçiminiz eğer "multigrid" ise bu reklam alanını görürsünüz. Dilediğiniz reklam kodunu buraya ekleyebilirsiniz. Reklam kutusunun hemen altında deneme yapabilmeniz için eklediğim kodu kutuya kopyalayarak reklam kodunun nerede nasıl görüneceğini test edebilirsiniz.
- Düzen 1 - Reklam Alanı 3 "Yazı & Sayfa Ayarları > Arşiv & Kategori" sekmesinde yer alan "Kategori Düzeni" seçiminiz eğer "multigrid" ise bu reklam alanını görürsünüz. Dilediğiniz reklam kodunu buraya ekleyebilirsiniz. Reklam kutusunun hemen altında deneme yapabilmeniz için eklediğim kodu kutuya kopyalayarak reklam kodunun nerede nasıl görüneceğini test edebilirsiniz.
- Düzen 2 - Reklam Alanı 1 "Yazı & Sayfa Ayarları > Arşiv & Kategori" sekmesinde yer alan "Kategori Düzeni" seçiminiz eğer "öne çıkan + klasik grid" ise bu reklam alanını görürsünüz. Dilediğiniz reklam kodunu buraya ekleyebilirsiniz. Reklam kutusunun hemen altında deneme yapabilmeniz için eklediğim kodu kutuya kopyalayarak reklam kodunun nerede nasıl görüneceğini test edebilirsiniz.
- Düzen 2 - Reklam Alanı 2 "Yazı & Sayfa Ayarları > Arşiv & Kategori" sekmesinde yer alan "Kategori Düzeni" seçiminiz eğer "öne çıkan + klasik grid" ise bu reklam alanını görürsünüz. Dilediğiniz reklam kodunu buraya ekleyebilirsiniz. Reklam kutusunun hemen altında deneme yapabilmeniz için eklediğim kodu kutuya kopyalayarak reklam kodunun nerede nasıl görüneceğini test edebilirsiniz.
- Düzen 3 - Reklam Alanı 1 "Yazı & Sayfa Ayarları > Arşiv & Kategori" sekmesinde yer alan "Kategori Düzeni" seçiminiz eğer "3lü klasik grid" ise bu reklam alanını görürsünüz. Dilediğiniz reklam kodunu buraya ekleyebilirsiniz. Reklam kutusunun hemen altında deneme yapabilmeniz için eklediğim kodu kutuya kopyalayarak reklam kodunun nerede nasıl görüneceğini test edebilirsiniz.
- Düzen 3 - Reklam Alanı 3 "Yazı & Sayfa Ayarları > Arşiv & Kategori" sekmesinde yer alan "Kategori Düzeni" seçiminiz eğer "3lü klasik grid" ise bu reklam alanını görürsünüz. Dilediğiniz reklam kodunu buraya ekleyebilirsiniz. Reklam kutusunun hemen altında deneme yapabilmeniz için eklediğim kodu kutuya kopyalayarak reklam kodunun nerede nasıl görüneceğini test edebilirsiniz.
- Düzen 3 - Reklam Alanı 3 "Yazı & Sayfa Ayarları > Arşiv & Kategori" sekmesinde yer alan "Kategori Düzeni" seçiminiz eğer "3lü klasik grid" ise bu reklam alanını görürsünüz. Dilediğiniz reklam kodunu buraya ekleyebilirsiniz. Reklam kutusunun hemen altında deneme yapabilmeniz için eklediğim kodu kutuya kopyalayarak reklam kodunun nerede nasıl görüneceğini test edebilirsiniz.
- Düzen 4 - Reklam Alanı 1 "Yazı & Sayfa Ayarları > Arşiv & Kategori" sekmesinde yer alan "Kategori Düzeni" seçiminiz eğer "öne çıkan + 2li büyük grid" ise bu reklam alanını görürsünüz. Dilediğiniz reklam kodunu buraya ekleyebilirsiniz. Reklam kutusunun hemen altında deneme yapabilmeniz için eklediğim kodu kutuya kopyalayarak reklam kodunun nerede nasıl görüneceğini test edebilirsiniz.
- Düzen 4 - Reklam Alanı 3 "Yazı & Sayfa Ayarları > Arşiv & Kategori" sekmesinde yer alan "Kategori Düzeni" seçiminiz eğer "öne çıkan + 2li büyük grid" ise bu reklam alanını görürsünüz. Dilediğiniz reklam kodunu buraya ekleyebilirsiniz. Reklam kutusunun hemen altında deneme yapabilmeniz için eklediğim kodu kutuya kopyalayarak reklam kodunun nerede nasıl görüneceğini test edebilirsiniz.
- Düzen 4 - Reklam Alanı 3 "Yazı & Sayfa Ayarları > Arşiv & Kategori" sekmesinde yer alan "Kategori Düzeni" seçiminiz eğer "öne çıkan + 2li büyük grid" ise bu reklam alanını görürsünüz. Dilediğiniz reklam kodunu buraya ekleyebilirsiniz. Reklam kutusunun hemen altında deneme yapabilmeniz için eklediğim kodu kutuya kopyalayarak reklam kodunun nerede nasıl görüneceğini test edebilirsiniz.
- Düzen 7 - Reklam Alanı 1 "Yazı & Sayfa Ayarları > Arşiv & Kategori" sekmesinde yer alan "Kategori Düzeni" seçiminiz eğer "öne çıkan + klasik grid + sidebar" ise bu reklam alanını görürsünüz. Dilediğiniz reklam kodunu buraya ekleyebilirsiniz. Reklam kutusunun hemen altında deneme yapabilmeniz için eklediğim kodu kutuya kopyalayarak reklam kodunun nerede nasıl görüneceğini test edebilirsiniz.
Yazı & Sayfa Reklamları
Bu bölümde gelişmiş yazı & sayfa reklam ayarlarını bulabilirsiniz.
Bu bölümde yer alan seçeneklerin açıklamaları aşağıdadır.
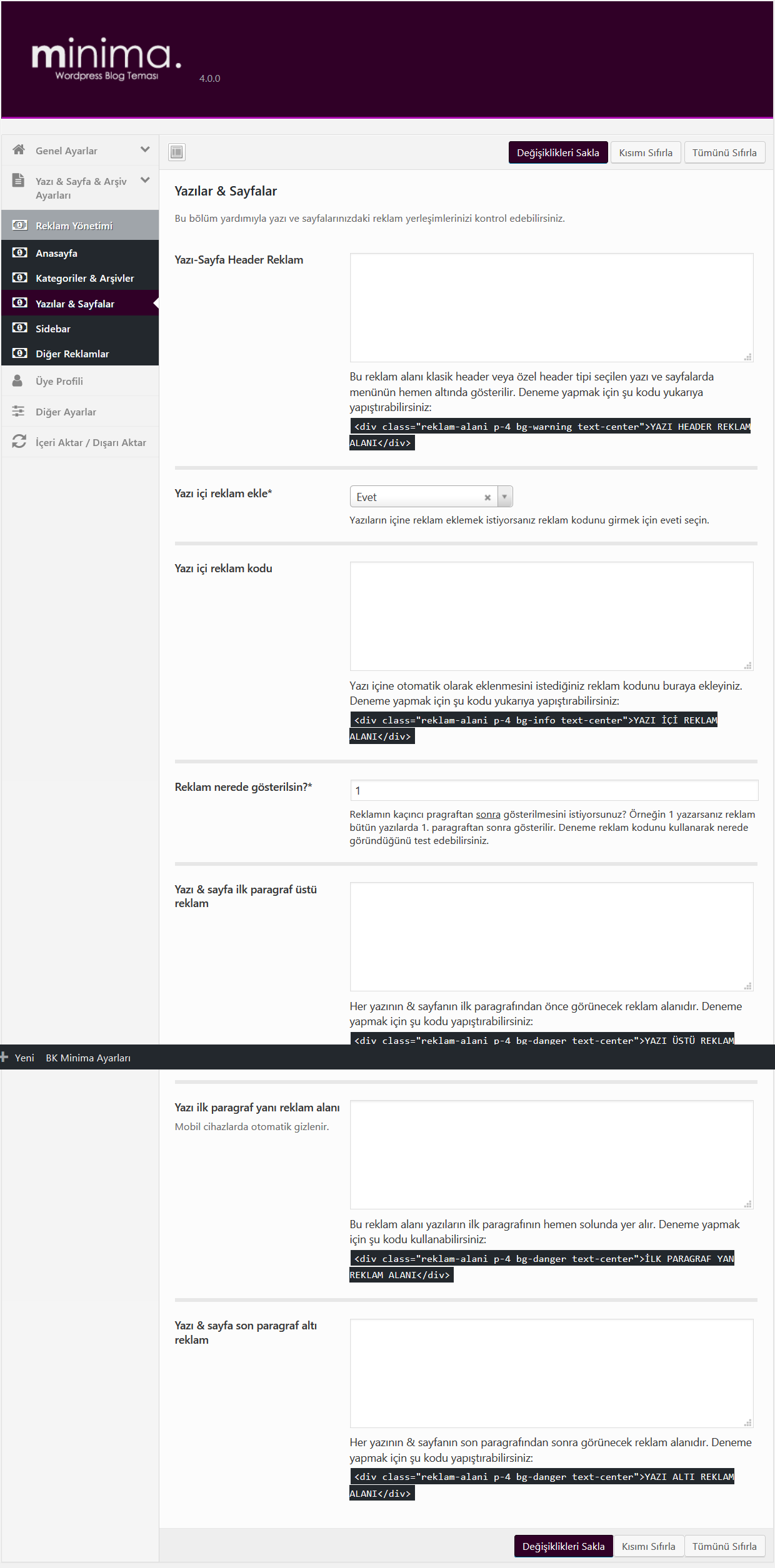
- Yazı-sayfa header reklam: Bu reklam alanı klasik header veya özel header tipi seçilen yazı ve sayfalarda menünün hemen altında gösterilir.
- Yazı içi reklam ekle Bu seçeneği evet olarak seçerseniz yazılarda dilediğiniz paragraftan sonra reklam gösterilir.
- Yazı içi reklam kodu Yazı içi reklam ekle seçeneğini evet olarak seçtiğinizde yazı içine eklemek istediğiniz reklam kodu alanı açılır. Kutunun hemen altında deneme yapabilmeniz için bir kod ekledim. Bu kodu kullanarak reklamınızı test edebilirsiniz.
- Reklam nerede gösterilsin? Reklamın kaçıncı pragraftan sonra gösterilmesini istediğinizi bu alana yazabilirsiniz. Örneğin 1 yazarsanız reklam bütün yazılarda 1. paragraftan sonra gösterilir. Deneme reklam kodunu kullanarak nerede göründüğünü test edebilirsiniz.
- Yazı & sayfa ilk paragraf üstü reklam Tüm yazılarda içeriğin hemen ÜSTÜNDE gösterilmesini istediğiniz reklam kodunu buraya ekleyebilirsiniz. Bu reklamın gösterilmesini istemediğiniz yazılar olursa yazı-sayfa ayarlarını kontrol edebilirsiniz.
- Yazı ilk paragraf yanı reklam alanı Tüm yazılarda içeriğin ilk paragrafının solunda gösterilmesini istediğiniz reklam kodunu buraya ekleyebilirsiniz. Bu reklamın gösterilmesini istemediğiniz yazılar olursa yazı-sayfa ayarlarını kontrol edebilirsiniz.
- Yazı & sayfa son paragraf altı reklam Tüm yazılarda içeriğin hemen ALTINDA gösterilmesini istediğiniz reklam kodunu buraya ekleyebilirsiniz. Bu reklamın gösterilmesini istemediğiniz yazılar olursa yazı-sayfa ayarlarını kontrol edebilirsiniz.
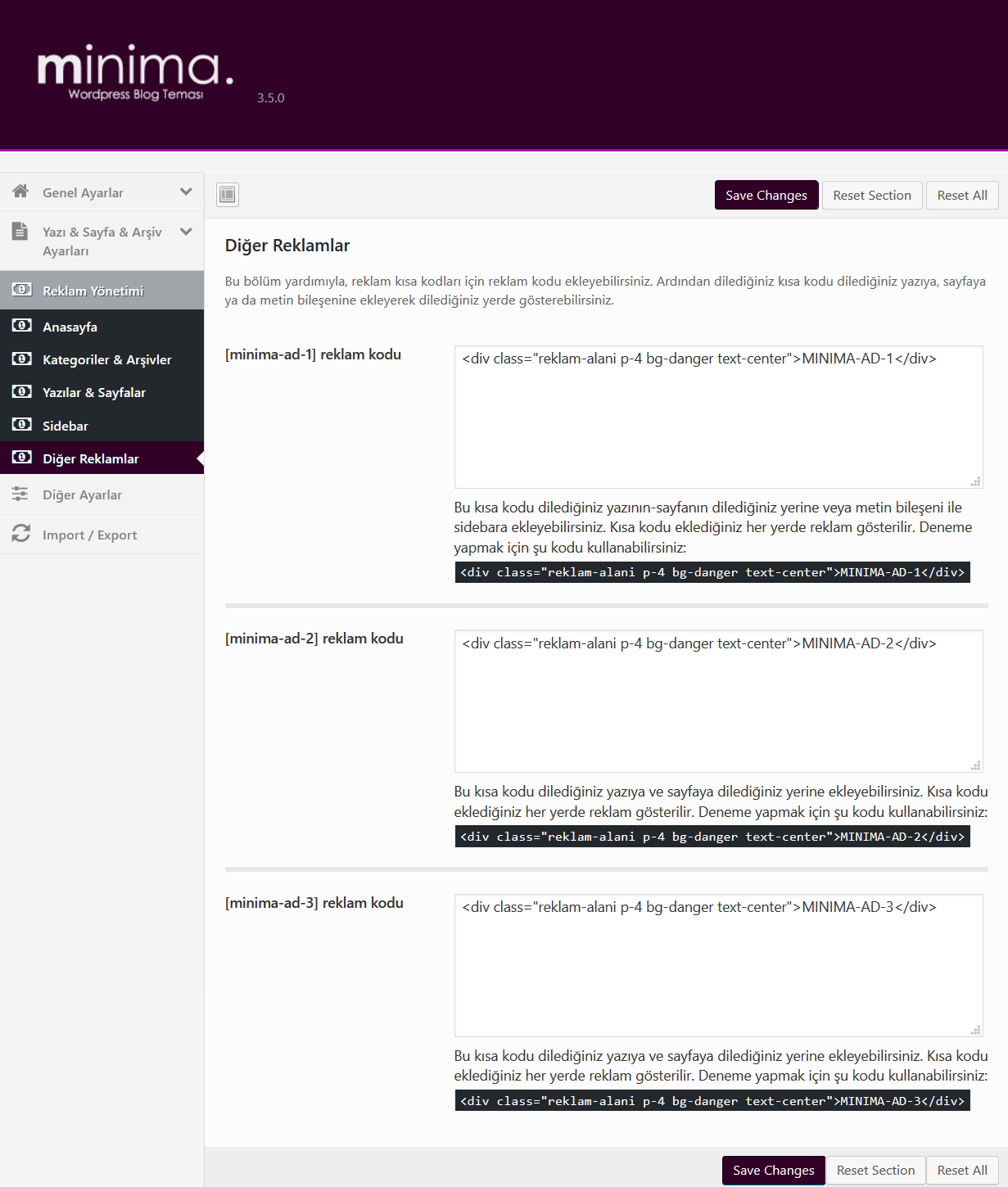
Diğer Reklamlar
Bu bölüm yardımıyla, reklam kısa kodları için reklam kodu ekleyebilirsiniz. Ardından dilediğiniz kısa kodu dilediğiniz yazıya, sayfaya ya da metin bileşenine ekleyerek dilediğiniz yerde gösterebilirsiniz.
Bu bölümde yer alan seçeneklerin açıklamaları aşağıdadır.
- [minima-ad-1] kısa kod reklamı Bu kısa kodu için bir reklam kodu ekleyip ardından bu kısa kodu dilediğiniz yazının-sayfanın dilediğiniz yerine veya metin bileşeni ile sidebara ekleyebilirsiniz. Kısa kodu eklediğiniz her yerde reklam gösterilir.
- [minima-ad-2] kısa kod reklamı Bu kısa kodu için bir reklam kodu ekleyip ardından bu kısa kodu dilediğiniz yazının-sayfanın dilediğiniz yerine veya metin bileşeni ile sidebara ekleyebilirsiniz. Kısa kodu eklediğiniz her yerde reklam gösterilir.
- [minima-ad-3] kısa kod reklamı Bu kısa kodu için bir reklam kodu ekleyip ardından bu kısa kodu dilediğiniz yazının-sayfanın dilediğiniz yerine veya metin bileşeni ile sidebara ekleyebilirsiniz. Kısa kodu eklediğiniz her yerde reklam gösterilir.
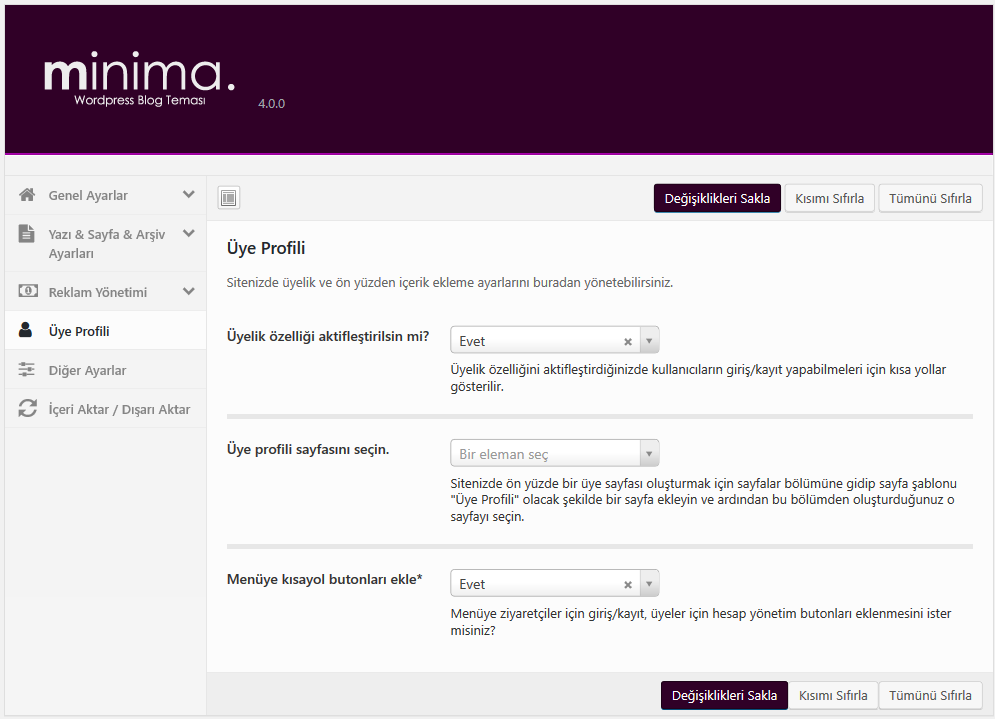
Üye Profili Ayarları
Bu bölümde temayla alakalı diğer ayarları bulabilirsiniz.
Bu bölümde yer alan seçeneklerin açıklamaları aşağıdadır.
- Üyelik özelliği aktifleştirilsin mi? Üyelik özelliğini aktifleştirdiğinizde üyeler giriş,kayıt, içerik gönderme ve profil yönetimi gibi işlemleri ön yüzden gerçekleştirebilmeleri için birtakım fonksiyon aktif hale gelir.
- Üye profili sayfasını seçin: Üyelik sistemini aktif hale getirmek ve doğru şekilde kullanabilmek için "Sayfalar" kısmına gidin ve bir sayfa oluşturun. Bu sayfanın şablonunu "Üye Profili" olarak seçin. Ardından bu seçeneğe tekrar dönüp oluşturduğunuz o sayfayı seçin ve kaydedin.
- Menüye kısayol butonları ekle: Ziyaretçilerin üye olabileceği, üyelerin hesaplarına erişebileceği bir giriş butonunu menüye eklemenizi sağlar.
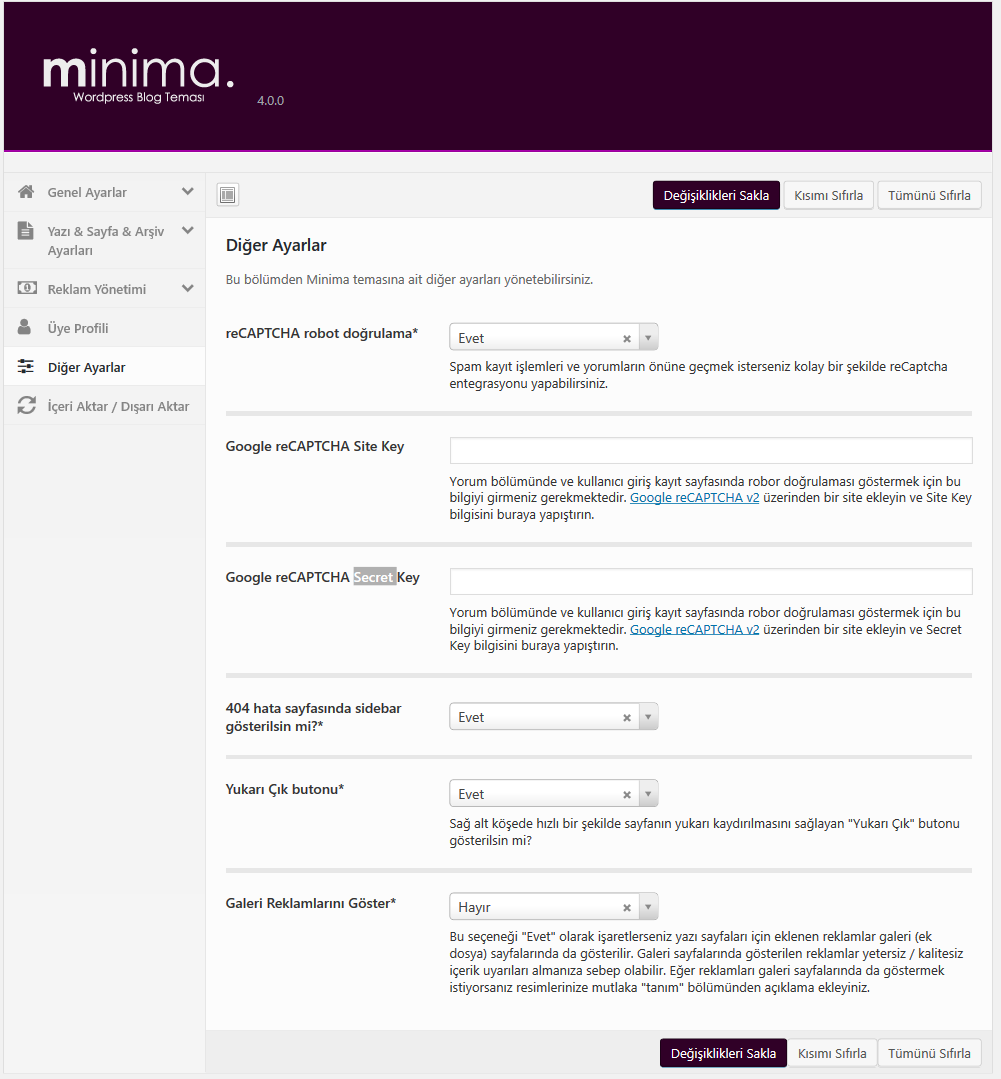
Diğer Ayarlar
Bu bölümde temayla alakalı diğer ayarları bulabilirsiniz.
Bu bölümde yer alan seçeneklerin açıklamaları aşağıdadır.
- reCAPTCHA robot doğrulama: Yorum alanında ve üye kayıt ekranında robot doğrulaması yapmak ve güvenliği artırmak isterseniz Google reCaptcha sistemini aktif hale getirebilirsiniz.
- Google reCAPTCHA Site Key: Google reCaptcha sistemini kullanabilmek için https://www.google.com/recaptcha/admin adresinden sitenizi ekleyip site key bilgisini bu alana yapıştırmalısınız.
- Google reCAPTCHA Secret Key: Google reCaptcha sistemini kullanabilmek için https://www.google.com/recaptcha/admin adresinden sitenizi ekleyip Secret key bilgisini bu alana yapıştırmalısınız.
- 404 hata sayfasında sidebar gösterilsin mi? 404 hata sayfalarına sidebar eklemenizi sağlar.
- Yukarı Çık butonu: Bu seçeneği "evet" olarak işaretlerseniz sitenizin sağ tarafında hızlı bir şekilde sayfanın en üstüne çıkabilmek için bir buton eklenir.
- Galeri Reklamlarını Göster: Ortam dosyalarına ait sayfalarda reklam gösterilip gösterilmeyeceğini bu seçenek ile belirleyebilirsiniz.
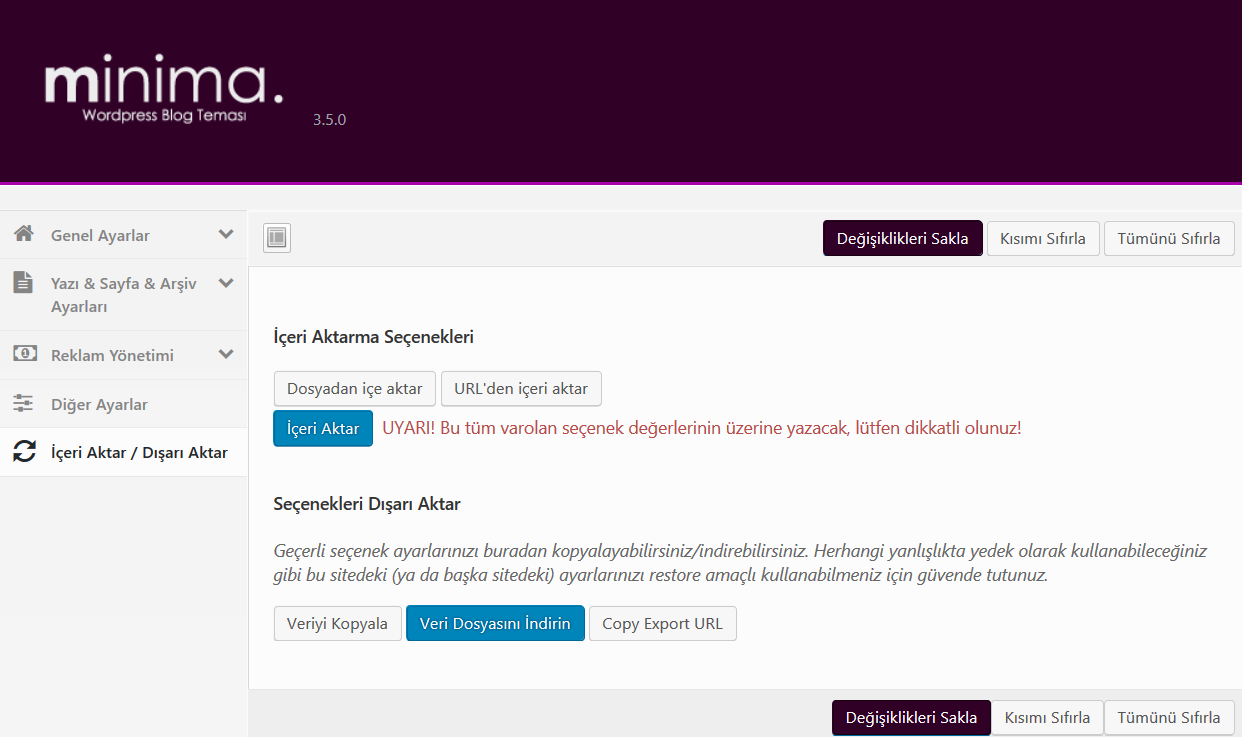
İçeri & Dışarı Aktarma Ayarları
Bu bölümden tema ayarlarınızı yedekleyebilir ya da yedeklediğiniz ayarlarınızı geri yükleyebilirsiniz.
Bu bölümde yer alan seçeneklerin açıklamaları aşağıdadır.
Daha Fazla Blog Kurdu Teması
Minima temasını beğendiniz mi?
Şimdi bir birinden şık ve modern, kolay yönetilebilir, fonksiyonel ve göz alıcı Blog Kurdu temalarıyla projelerinize yeni bir yüz kazandırın. Üstelik Minima temasına sahip olduğunuz için tüm temalarda geçerli %10 indirim fırsatınızı da kaçırmayın!
Blog Kurdu üzerinde birbirinden kaliteli temaları çok yakında yayına alacağım.
Eğer siz de Blog Kurdu'nun ön sipariş indirimlerinden faydalanmak ve birbirinden modern tasarımlı temalardan birisine yada birkaçına sahip olmak isterseniz hemen temalarım sayfasına göz atın.
Temalarımı Görün